【Webデザイン】はじめてのWebデザイン自作・続 - Compで書いたワイヤーフレームをPhotoshopに取り込む【Adobe Comp】【 Photoshop】
背景
前回の記事で、Adobe Compでワイヤーフレームを作成しました。
今回はデザイン作り込みのため、そのワイヤーフレームをPhotoshopに取り込みます。
ぐぐったりして調査するも実際にできるまですこし時間がかかったので、自分がやった方法をまとめておきます。
手順
手順1 - ワイヤーフレームを選択
作品一覧から共有したいワイヤーフレームを選択します。

手順2 - ワイヤーフレーム編集画面を開く
ダブルタップで編集画面に移動します。
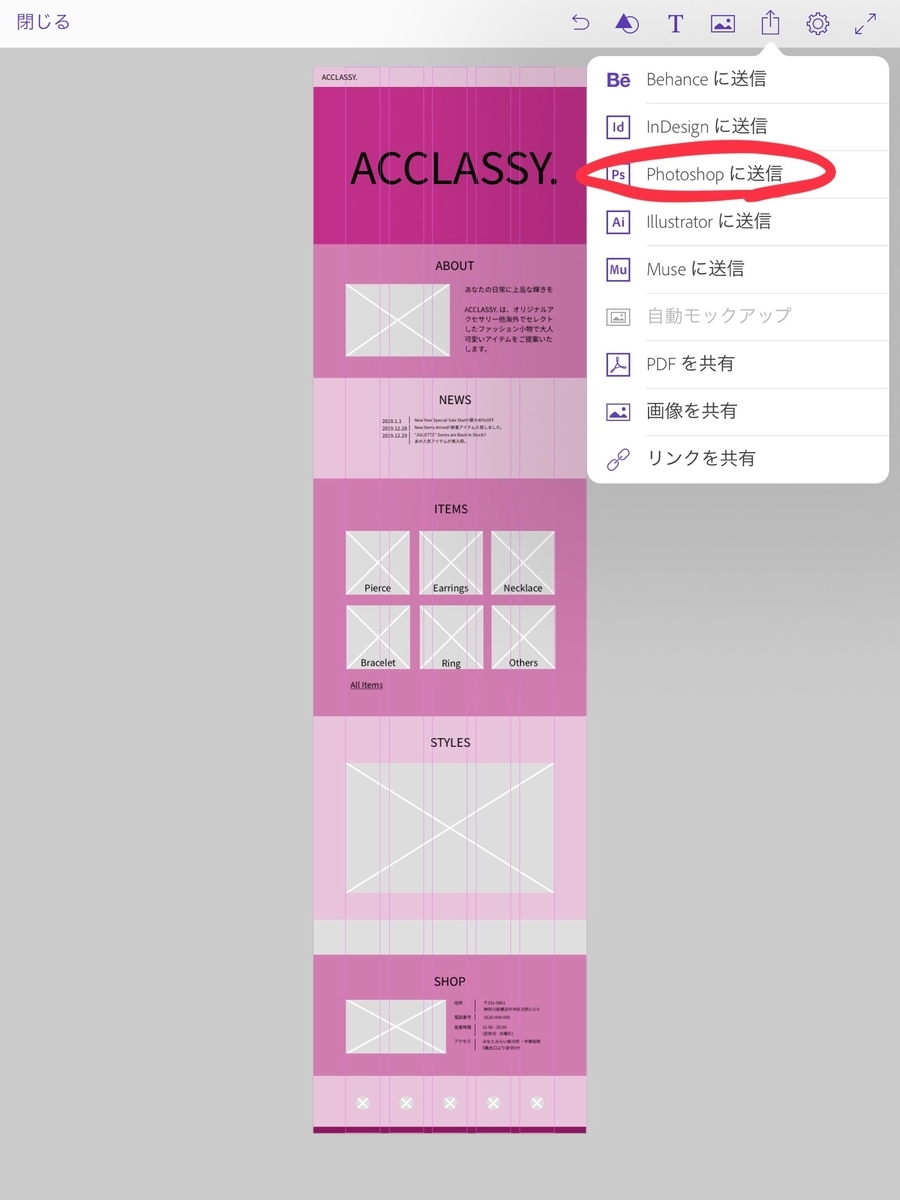
編集画面右のボタンをクリックすると共有メニューが開きます。

手順3 - 共有メニューから【Photoshop に送信】を選択
【Photoshop に送信】を選択します。

送信が終了すると、「送信しました」メッセージが出ます。
手順4 - Photoshopが起動
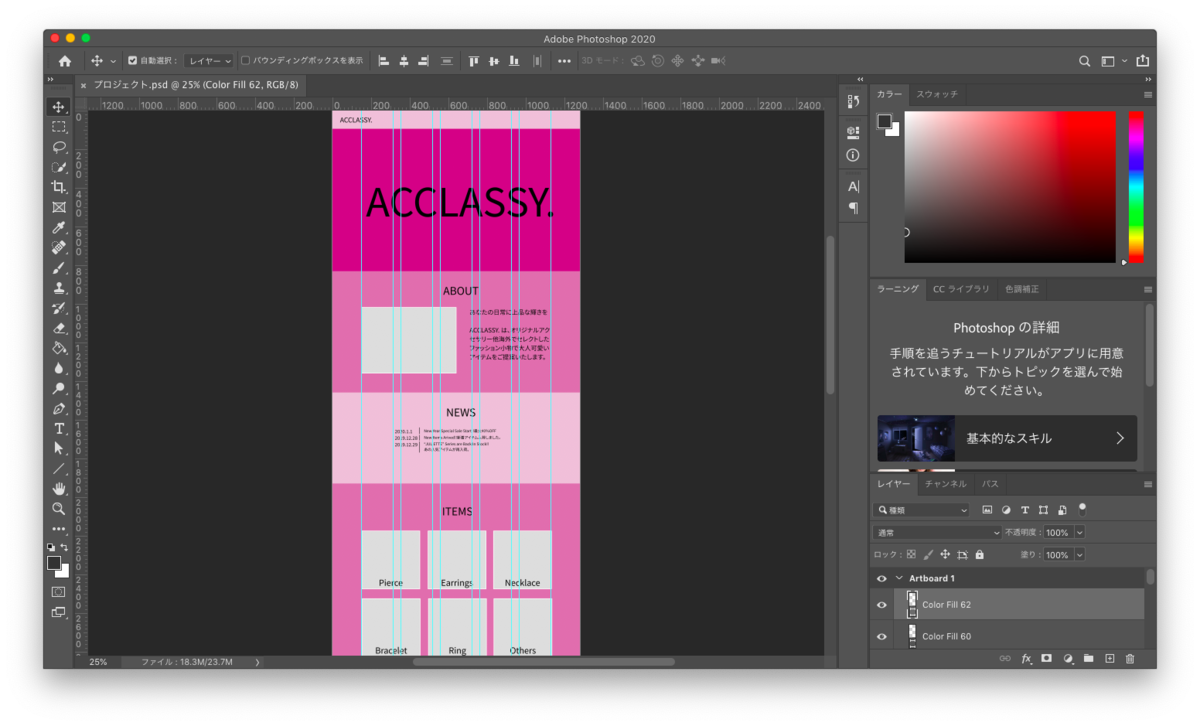
自動的にPhotoshopが起動します。

手順5 - レイヤーの名前とグループを編集する
CompからPhotoshopに取り込んだ結果をみてみると、
レイヤー名と順番が内容に対応しない状態で出力されるとわかりました。

そこで、セクションごとやパーツごとにグループ化し、順番と名前をそれぞれ整える作業を行いました。
手順6 - ガイドの追加/削除
CompからPhotoshopに取り込んだ結果をみてみると、
Compで設定したガイド(全体コンテンツ幅と列の設定)までそのまま出力されるとわかりました。
必要に応じて追加/削除が必要になります。
ガイドの削除と追加は、表示→ガイドの消去/新規ガイドから行います。

まとめと感想
Adobe Compで作成したワイヤーフレームをPhotoshopで取り込むことができました!
はじめにググったところ有料記事にしかたどり着けなかったりして苦労しましたが(Comp Photoshop 連携 とかで検索したからだとおもう)、結局やりたいこは割とカンタンな作業で完結しました...
しかも、公式さまのFAQにのっていた!
画像付きでまとめることで誰かの役に立っていたらうれしいです...(涙目)
次回
次回では、Photoshopでデザインを作り込んでいく過程をまとめていきます!
参考文献
Adobe Comp CCよくある質問