背景
前回の記事で、Compで作成したワイヤーフレームをPhotoshopに取り込むことができました。
これから作り込み...!と思った矢先、あれあれ...できないぞ...???という点がたくさんありました。
原因はWebデザイン作成のためのPhotoshop環境設定が済んでなかったこと。
そこで、必要だった環境設定の内容をまとめておきます。
手順
- 単位をpx(ピクセル)にする
- グリッド線を10px単位で引く
- 全体コンテンツ幅にグリッドを引く
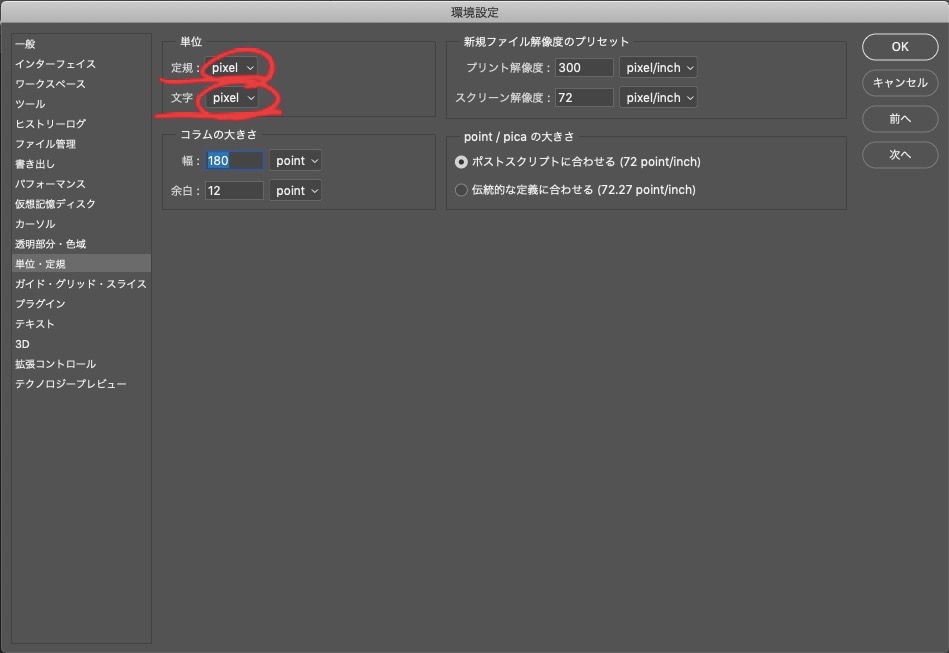
手順1 - 単位をpx(ピクセル)にする
Photoshopの単位をpx(ピクセル)に変更します。
Photoshop→環境設定→単位・定規からウィンドウが開きます。
 定規と単位にpixelを設定します。
定規と単位にpixelを設定します。

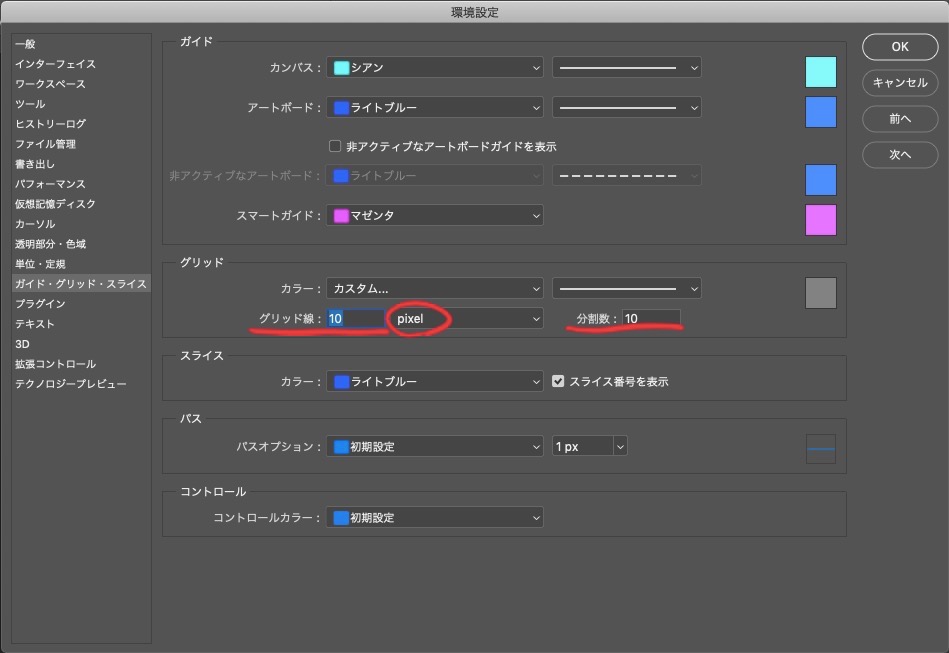
手順2 - グリッド線を10px単位で引く
グリッドとガイドを表示させます。
Photoshop→環境設定→ガイド・グリッド・スライスからウィンドウが開きます。

グリッド線と分割数に同じ数値をいれます。
今回は、それぞれ「10」としました。
この値の意味は、100px四方をどのくらいのグリッド数で分割するかという意味になります。
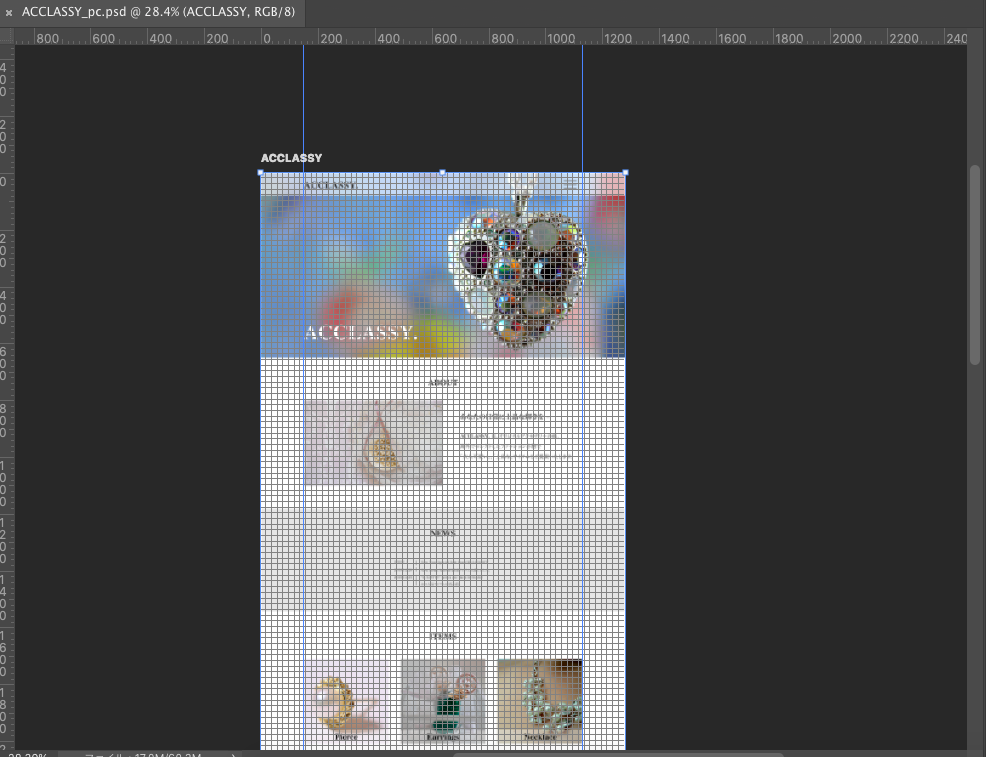
これで10pxごとに縦横のグリッド線が入りました。

手順3 - 全体コンテンツ幅にグリッドを引く
グリッドは、表示→新規ガイドから作成できます。


今回は、キャンバス幅1280px、全体コンテンツ幅980pxとしたかったので、横から150px、1130pxのところに垂直方向のグリッドを2本引きました。

まとめと感想
【Webデザイン作成向けのPhotoshop環境設定】
1. 単位をpx(ピクセル)にする
・Photoshop→環境設定→単位・定規
2. グリッド線を10px単位で引く
・Photoshop→環境設定→ガイド・グリッド・スライス
・グリッド線、分割数を10とする
3. 全体コンテンツ幅にグリッドを引く
・表示→新規ガイド
次回
次回、Photoshopでのデザイン作り込み作業について
まとめていきます!
参考文献
【Photoshop入門】Webデザインをはじめよう!第1回 デザイン前に覚えておきたい環境設定とレイヤー機能 - Adobe Blog