背景
アイスクリーム専門店の仮想LPの作成過程をまとめています。
前回は、水彩背景素材の制作についてまとめました。
本記事では、同じくメニューセクションにて使用した
背景が透明な単体アイスクリーム画像の制作について
まとめていきます。
制作物





制作期間
制作期間 : 2/4
合計制作時間 : 約2.0h
使用ソフト/ツール
作業過程
Adobe Stockで元画像取得
あらゆる無料画像素材を検索してもヒットがなかったので、
今後も使用していくことも考えてAdobe Stockに登録して理想の素材を入手しました。

参考 : Adobe Stock
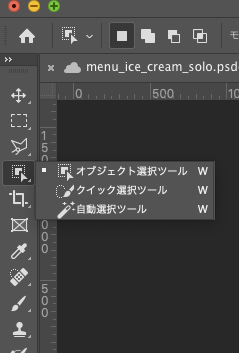
Phothoshopで切り出し - オブジェクト選択ツール
Photoshopで元画像からアイスクリーム単体を切り出します。
背景からオブジェクトを切り出す方法は様々な方法があるようでしたが、
今回は「オブジェクト選択ツール」機能をつかってみました。(2019年11月リリース!)
使い方はとってもカンタンです。
オブジェクト選択ツールを選択して...

十字キーになるので、切り出したい範囲をドラッグして長方形で囲います。

放すと、自動でオブジェクトの輪郭をとった状態で選択されます。

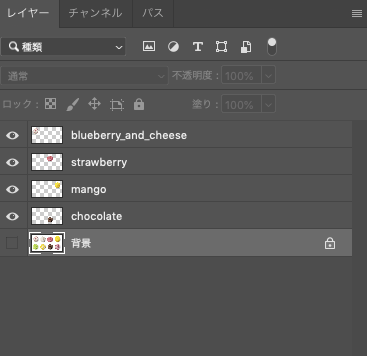
「レイヤー」→「新規」→「選択範囲をコピーしたレイヤー」で、切り出し完了です!


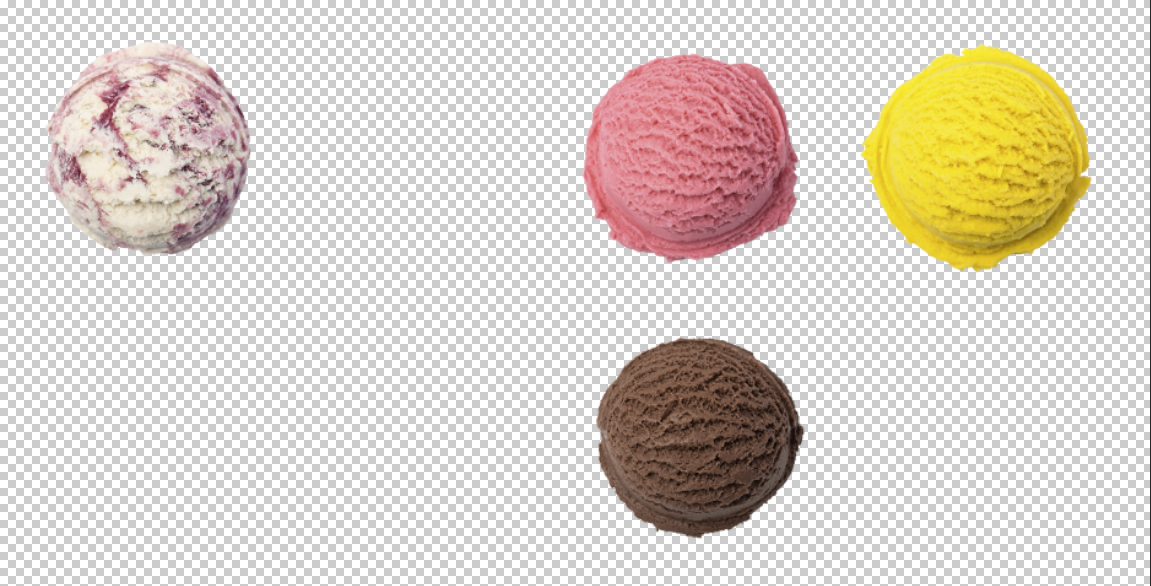
これを繰り返して、レイヤーとして取得できました。


色味の調整
今回、元画像にWebサイトで使用したいオレンジ色のアイスが含まれていなかったので、色相を調整してオレンジ色に加工しました。
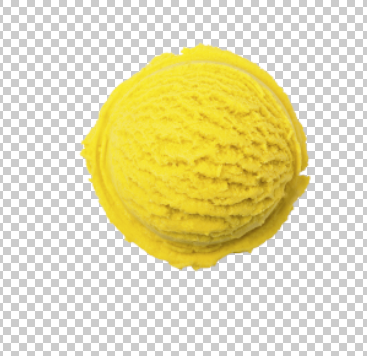
一番色味の近い、黄色のアイス画像を使用。

右側の「色調補正」タブから、「色相・彩度」の効果を追加します。

 色相バーを左右に調整することで色相を変えることができます。(明度・彩度も調整可能)
色相バーを左右に調整することで色相を変えることができます。(明度・彩度も調整可能)
欲しい色味に調整して...
この調整レイヤーと元レイヤーを統合したら、完成!
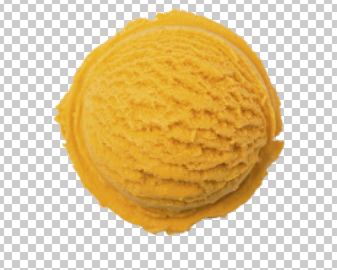
見事、オレンジアイスになりました。

まとめと感想
とにかくPhotoshopの「オブジェクト選択」機能に感動でした...!
今までだと、自動選択で背景側を選択してから選択範囲を反転とか、
輪郭がんばって調整して選択...という方法だったと思うのですが
(ググるとそっちがまだ上位で出る)
比較しても、とっっっっても楽になったのではないでしょうか。
(実際加工よりも元画像を探す方に労力がかかった←)
今後ともお世話になりそうです...!
そして、趣味の野鳥撮影でやった写真レタッチがここで活きてきました!
色相・彩度の調整は、野鳥の写真加工で空の青みを強くしたことがあったので、その応用という形です。
とはいえ、まだまだPhotoshopの機能のほんの一部をさわっただけ。
今後もいろいろ作って学びたいと思います!
次回
次、デザインカンプPC版の総振り返りとなります!