【Webデザイン】はじめてのWebデザイン自作 - Compでワイヤーフレームをつくる【Adobe Comp】
背景
去年からコーディング・デザインの模写をはじめ、許可いただいたものはポートフォリオに掲載するなどしてきました。
その経験を総動員し、一つオリジナルのものを作成してみたいと考えました。
ワイヤーフレーム作成ツールとしては色々なものがありますが、手軽につくれると噂の【Adobe Comp】が前から気になっていたので試してみることにしました!
Adobe Compとは
Adobe Comp | レイアウト、モックアップ、ワイヤフレーム
Compを使用すれば、スマートフォンやタブレット上での自然なジェスチャーで、印刷やWebなどのレイアウトを簡単に作成できます。手描きの動作で描画したシェイプや線でも、鮮明で美しいグラフィックに変換されます。
iOS/Androidの無料アプリで、外出先やちょっとしたスキマ時間にも、レイアウトのアイディアを形にしていけるというもの。
さらに、そこからIllustratorやPhotoshopにてデザインの作り込みも可能とのこと!
いろんな使い方があると思いますが、わたしはiPadとApple Pencilの組み合わせで使用してみました!
手順
キャンパス作成
グリッドとガイド設定
ワイヤーフレーム作り込み
キャンバスの高さを延長する
手順1 - キャンバス作成
プロジェクト一覧画面から、右下の+をクリック。
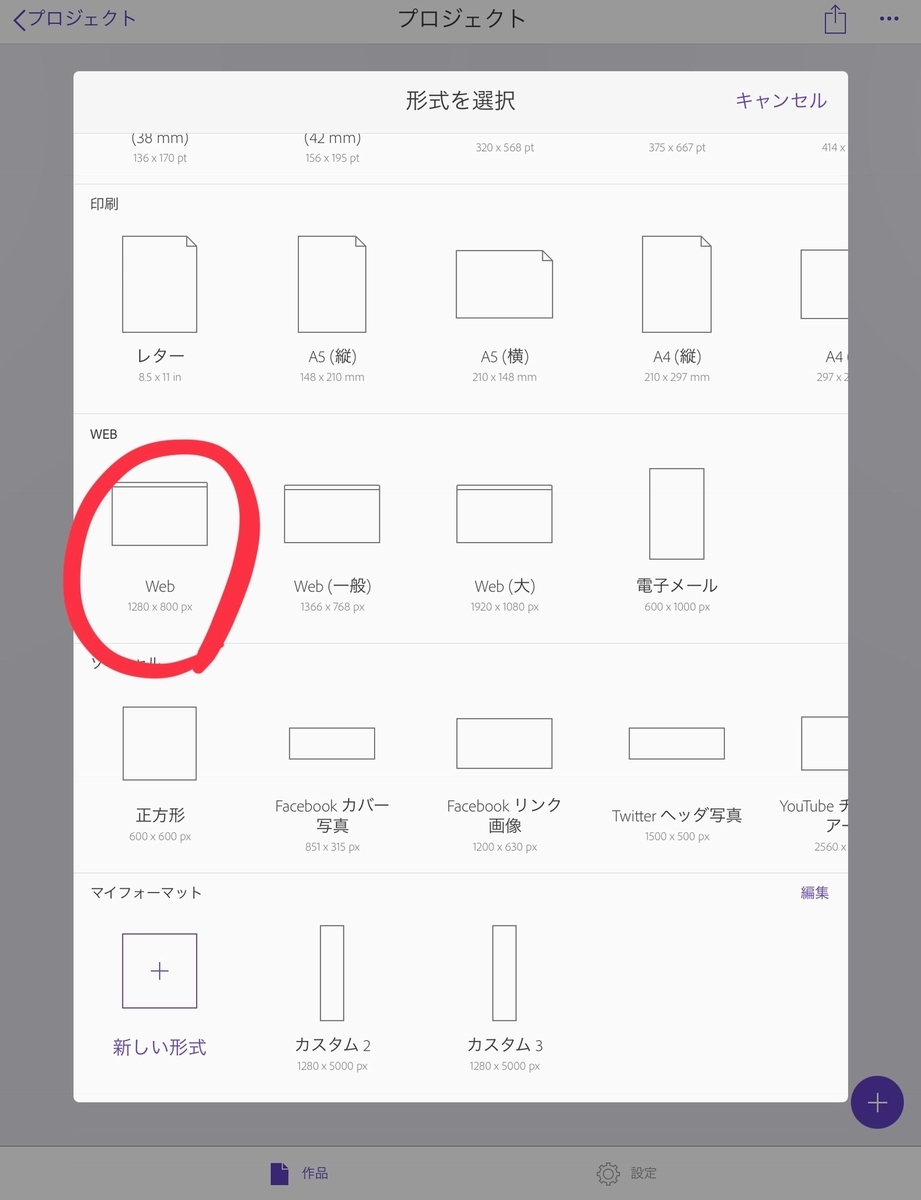
フォーマットを選択します。
今回はWebワイヤーフレームの作成なので、Web(1280px × 800px)を選択。


手順2 - グリッドとガイド設定
全体のコンテンツ幅と、横並び調整用のグリッドを用意しておきます。
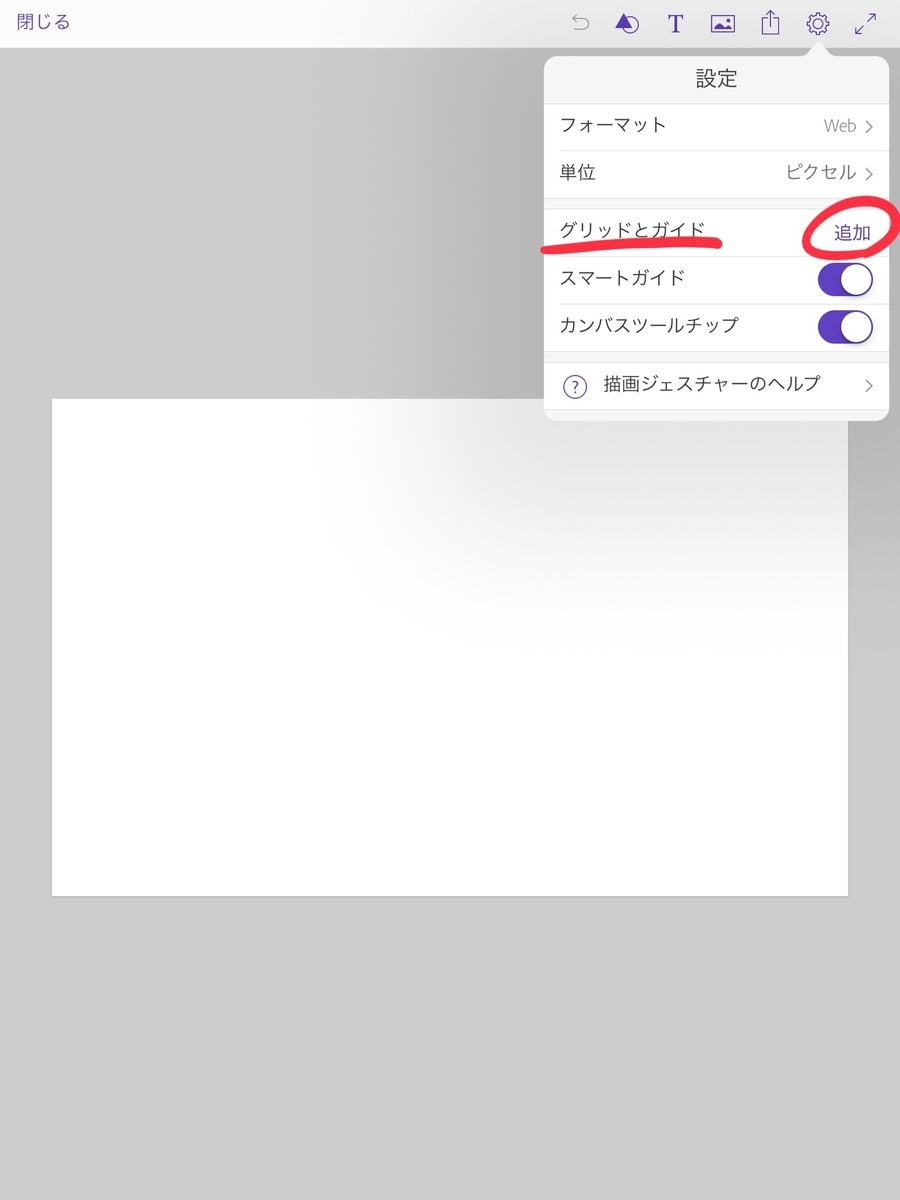
右上の設定から、グリッドとガイドの追加をクリック。

すると、こんな画面になります。
 全体のコンテンツ幅は980pxとしたいので、
全体のコンテンツ幅は980pxとしたいので、
左右に150pxずつ余白を設定します。
ドラッグで左右の幅を縮めていきます。
 さらに、横並びレイアウトを取り入れたい場合は、
さらに、横並びレイアウトを取り入れたい場合は、
左上からグリッドメニューに切替。
 余白をそれぞれ設定してから、必要な数だけ列の数を調整できます。
余白をそれぞれ設定してから、必要な数だけ列の数を調整できます。

手順3 - ワイヤーフレーム作り込み
ここから自由にワイヤーフレームをつくっていきます。
基本的に以下の機能をつかうことで作成できました。
ジェスチャでコンテンツ挿入
ジェスチャーを入力するだけでコンテンツを挿入することができます。
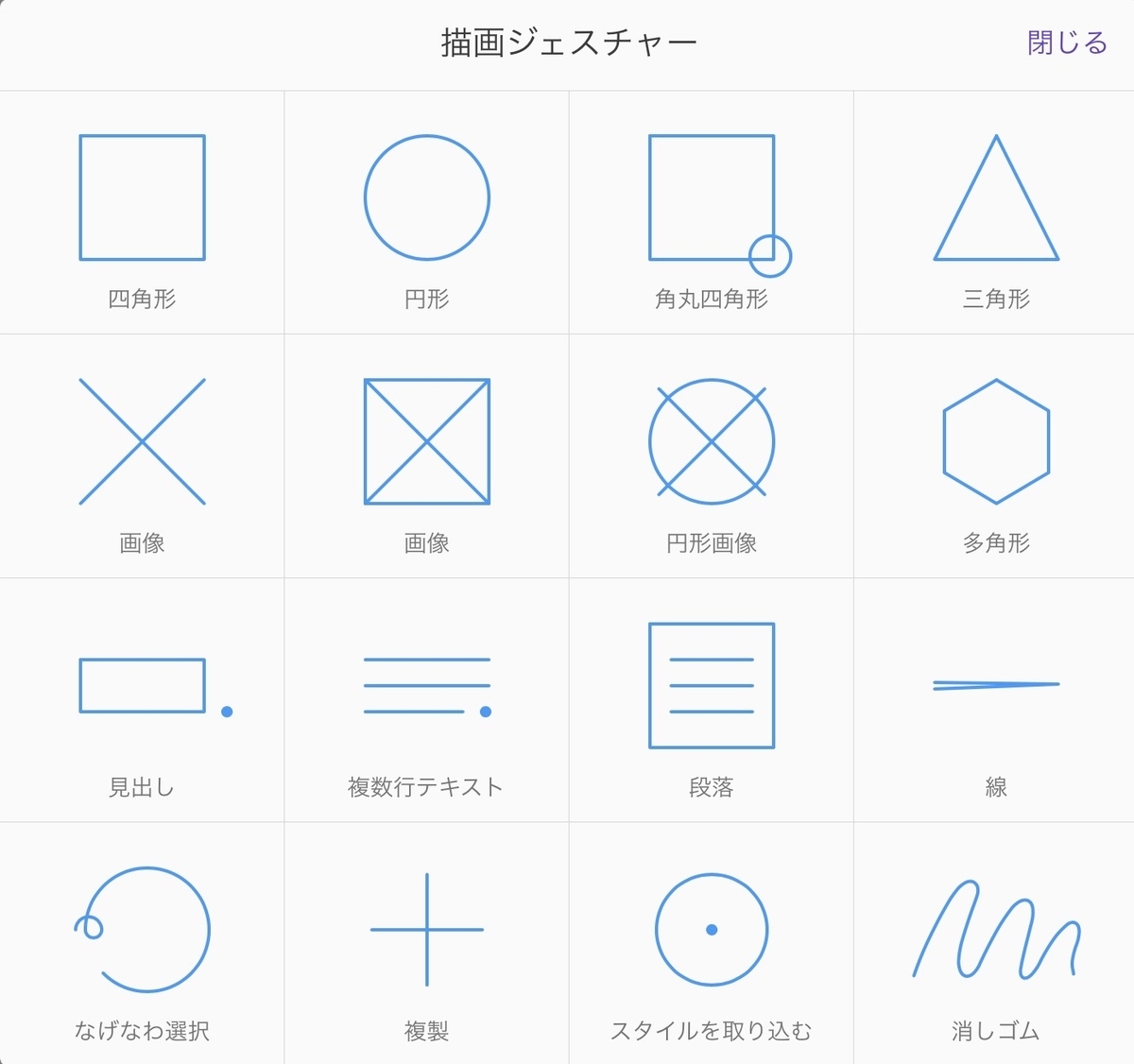
ジェスチャのやり方と種類は描画ジェスチャーのヘルプから確認できます。

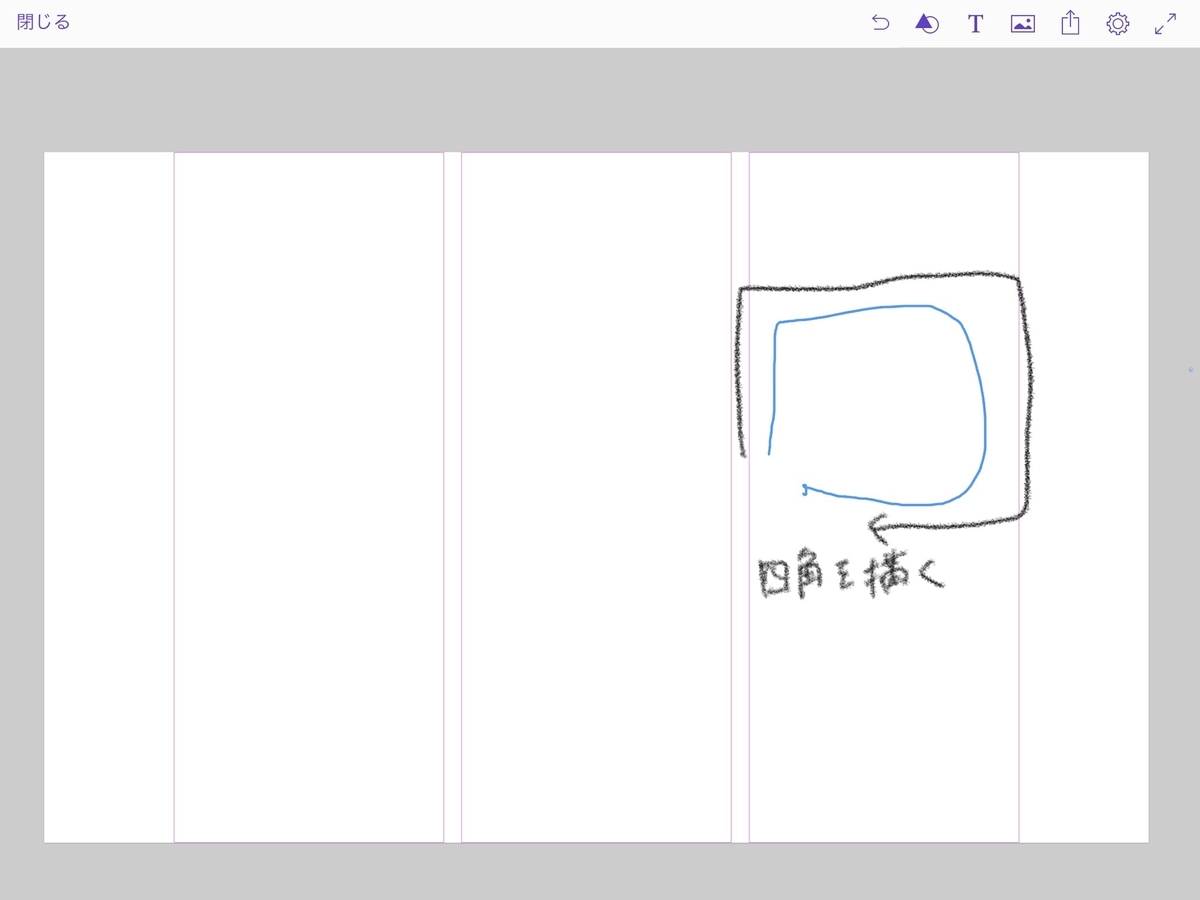
例えば、四角シェイプを挿入するには、Apple Pencilで四角を描くだけです。

 大きさはドラッグで調整。
大きさはドラッグで調整。
 さらに、先ほど設定したグリッドを活用することで横並びのレイアウトも作成できます。
さらに、先ほど設定したグリッドを活用することで横並びのレイアウトも作成できます。
大きさを調整したら、+を描いて、複製です。

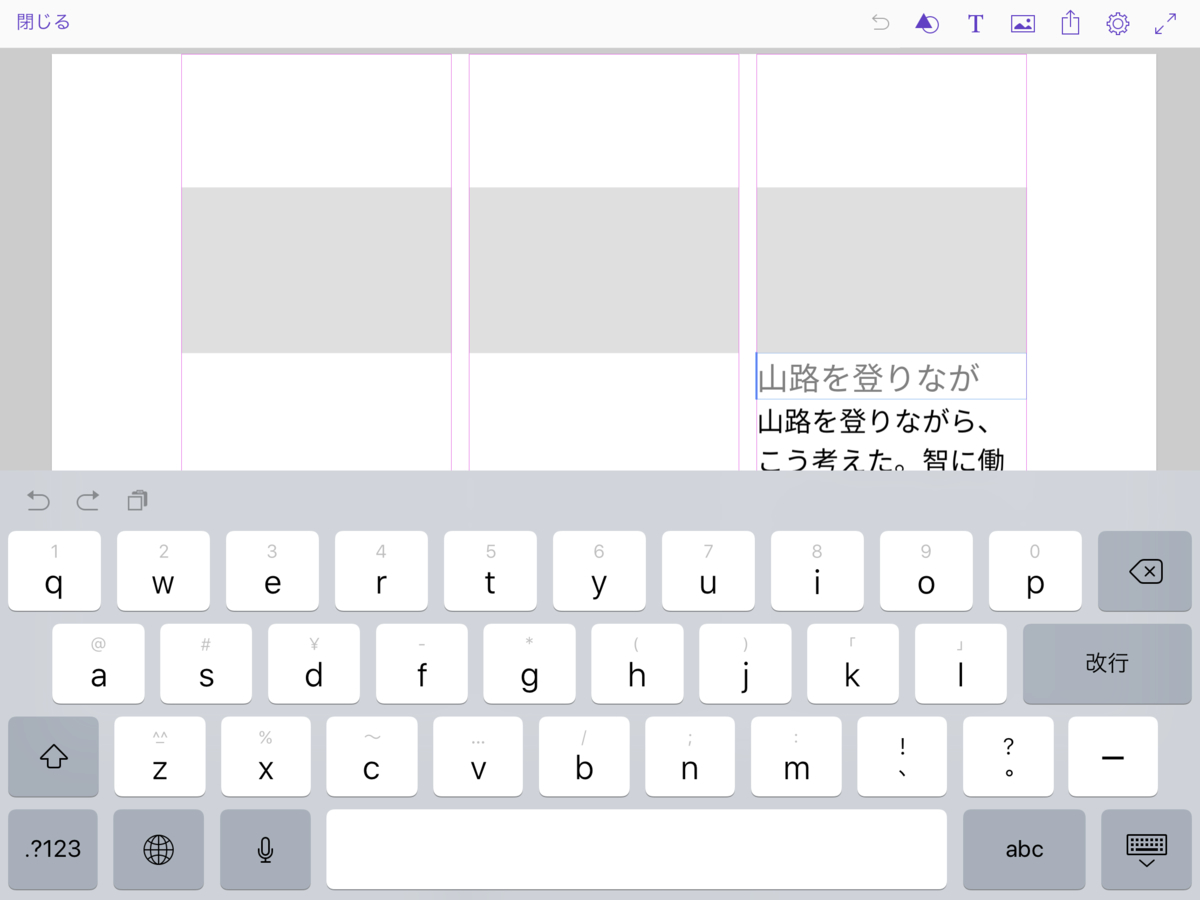
 テキストの挿入も、ジェスチャーから。
テキストの挿入も、ジェスチャーから。

 テキストの内容にはデフォルトで文章が入力されています。
テキストの内容にはデフォルトで文章が入力されています。
テキストをダブルタップで内容を編集します。

カラー変更
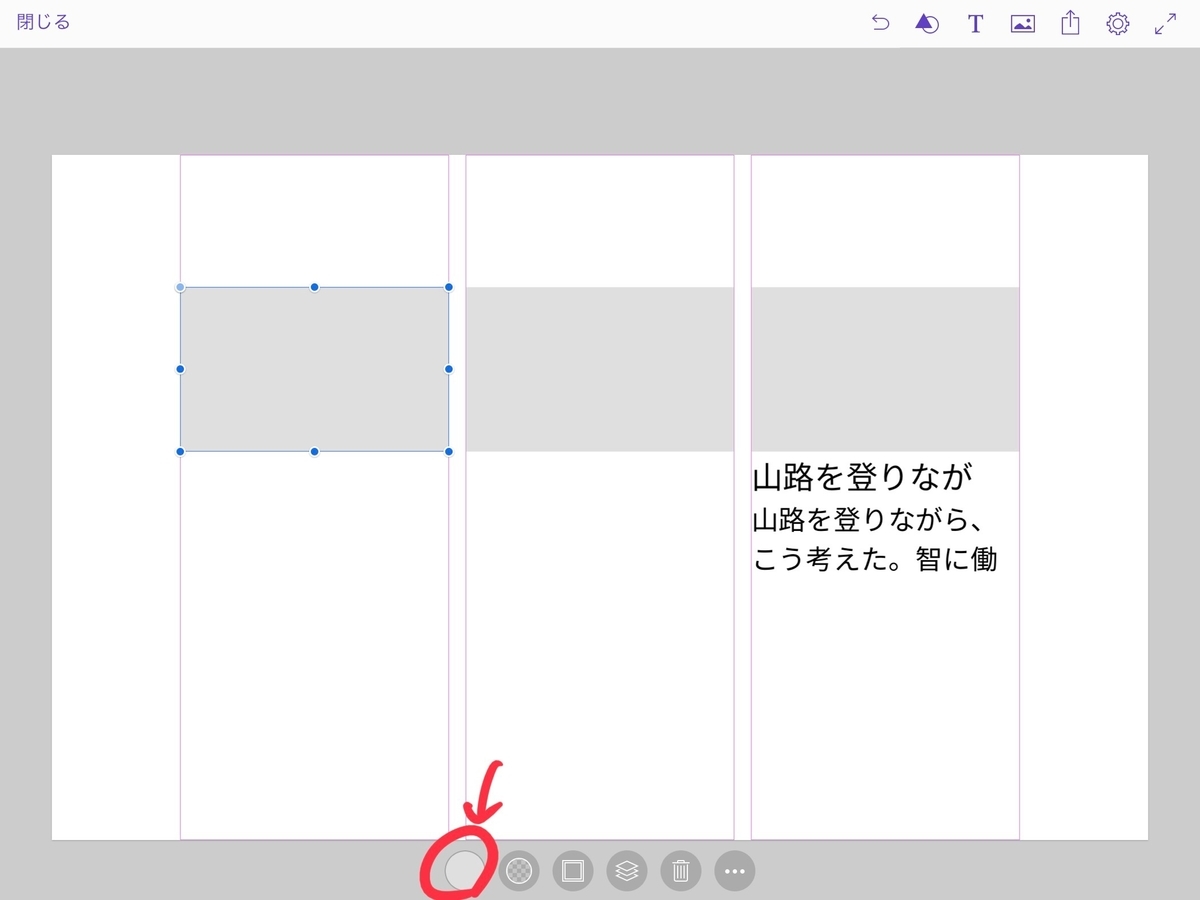
シェイプなどのカラーも変更できます。
シェイプを選択したら、左下にメニューがあります。

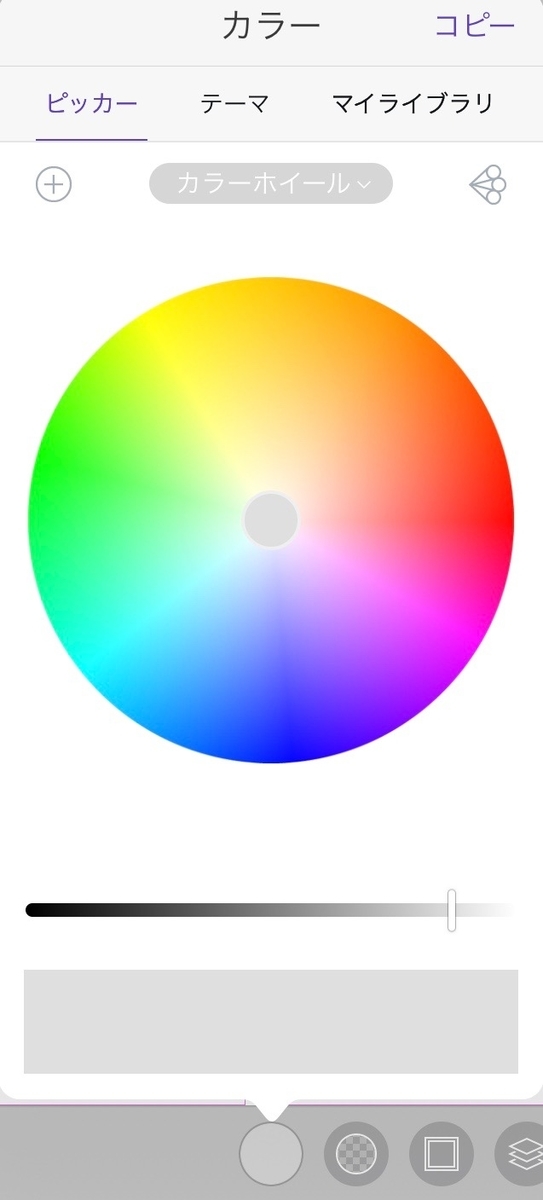
ピッカーから選ぶ方法や、テーマカラーなどから選ぶこともできます。


レイヤーの重なり調整
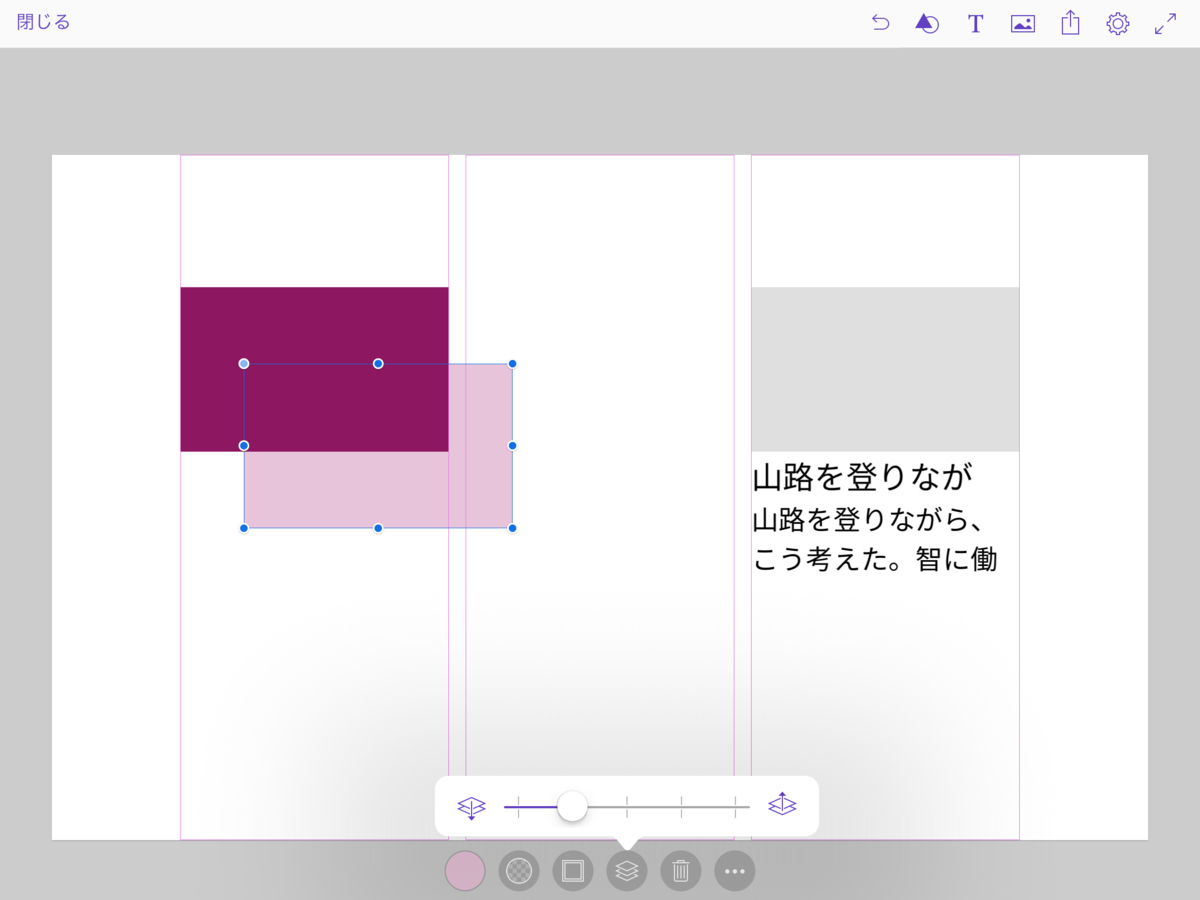
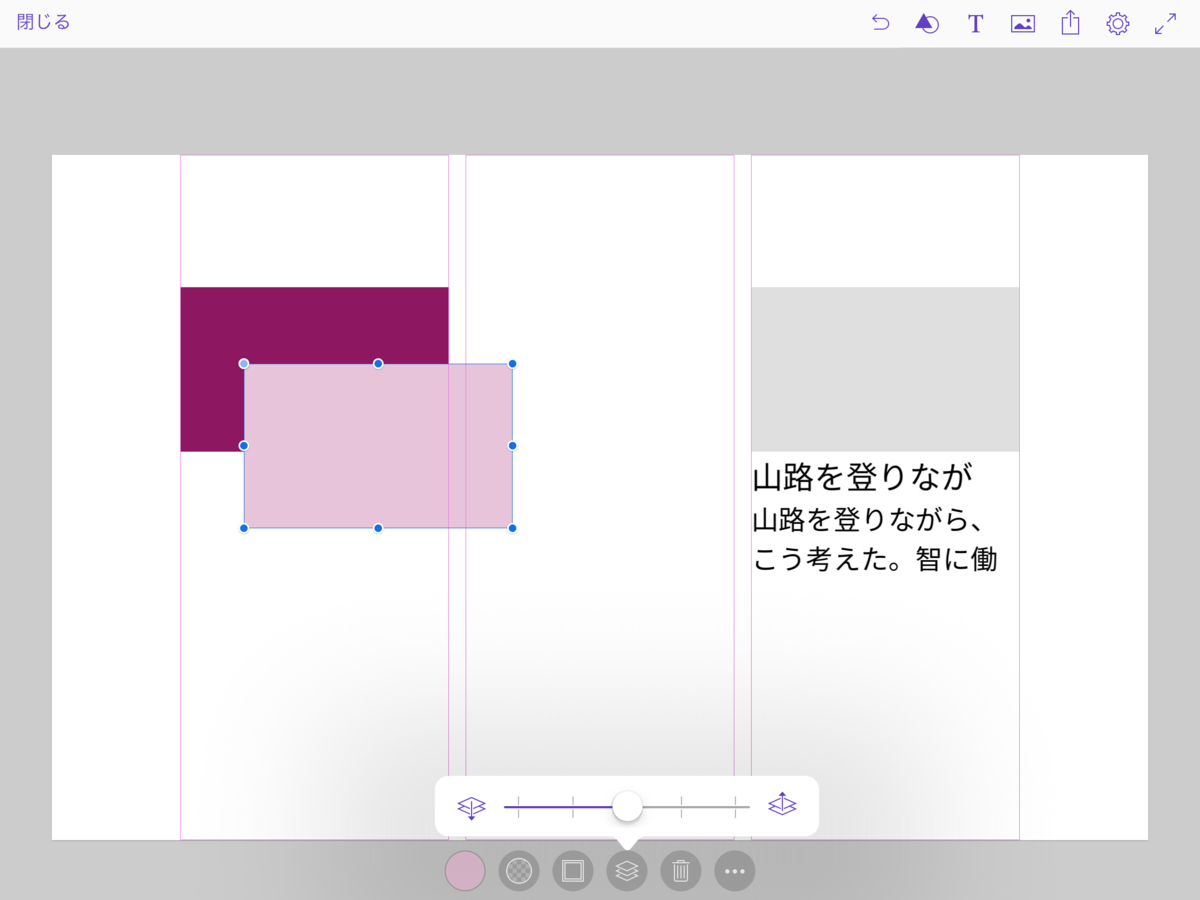
レイヤーの重なりは、シェイプを選択して下中央から。
 クリックするとレイヤー重なりを調整するバーが出現します。
クリックするとレイヤー重なりを調整するバーが出現します。
左にいくほど奥に、右にいくほど手前に設定されます。


手順4 - キャンバスの高さを延長する
デフォルトのWeb用キャンバスの大きさは幅 1280px 高さ 800pxとなっていますが、キャンバス全体の高さが自動で調整されないために、途中で高さが足りなくなってきました。
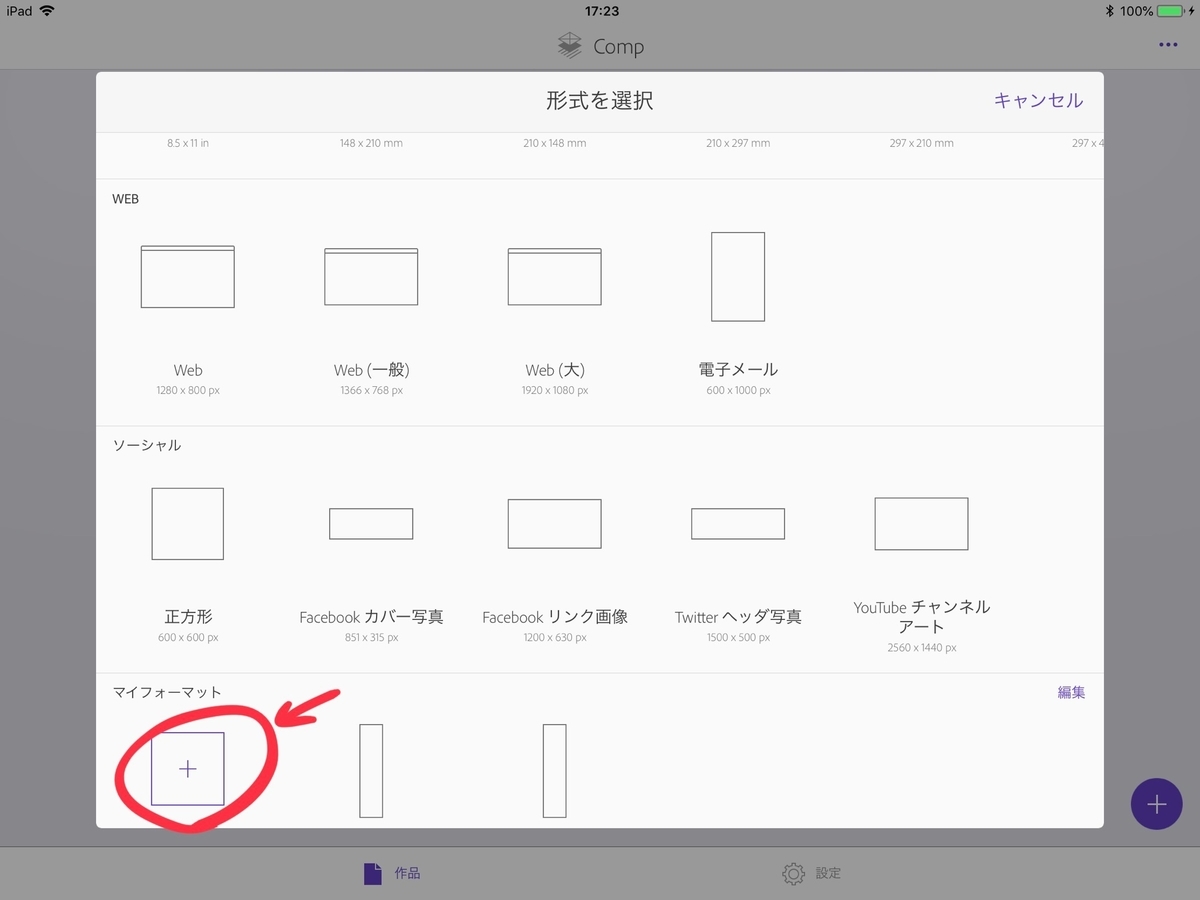
設定→フォーマットから新しい形式を選択し、高さを設定し直すことで解決しました。

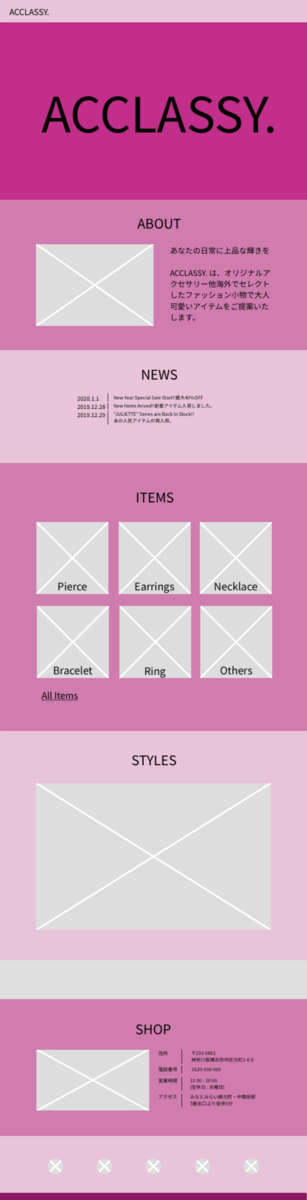
成果物

Adobe Compで作成したワイヤーフレームです!
色、画像、フォント、テキスト内容はこのあとPhotoshopで作り込みます。
制作時間 : 約5.0h (調査時間含む)
コンセプト
LPデザインを作成するにあたり、想定するコンセプトを以下のように決めました。
- アクセサリーショップ【ACCLASSY.(仮題)】の仮想LPサイト
- 「上品さ」、「上質」、「大人可愛い」がお店のコンセプト
- お店のターゲットは、「20代から40代の女性」
掲載内容についての希望 :
- ショップの説明
- 新着情報
- 商品種類別のECページリンク
- スタイリング紹介
- SNSリンク
まとめと感想
Adobe CompでiPadとApple Pencilを用いて手軽にワイヤーフレームを作成することができました。
紙に走り書きする感覚で電子ファイルとして整った状態のものを作成できるところに感動を覚えました。
次回
Comp内でデザインカンプまで完結させた記事なども見受けられましたが、
初心者として基礎をおさえる意味でもデザインカンプの作り込みはPhotoshopから...ということで、
次は、【Adobe CompでつくったワイヤーフレームをPhotoshopで取り込む】からスタートです。
参考文献
ワイヤーフレームの苦手感にサヨナラを告げられたのは、このiPadとApple Pencilのおかげでした。
ワイヤーフレームを作るならAdobe Compが超実用的【iPad・スマホ】 | ERA BLOG