【Webコーディング】無料コーディング練習所 上級編 : Webサイト制作会社の公式サイト
背景
無料コーディング練習所 に取り組み、中級編3まで進めてきました。
今回、ついに上級編への挑戦です!
課題元 :
webdesigner-go.com
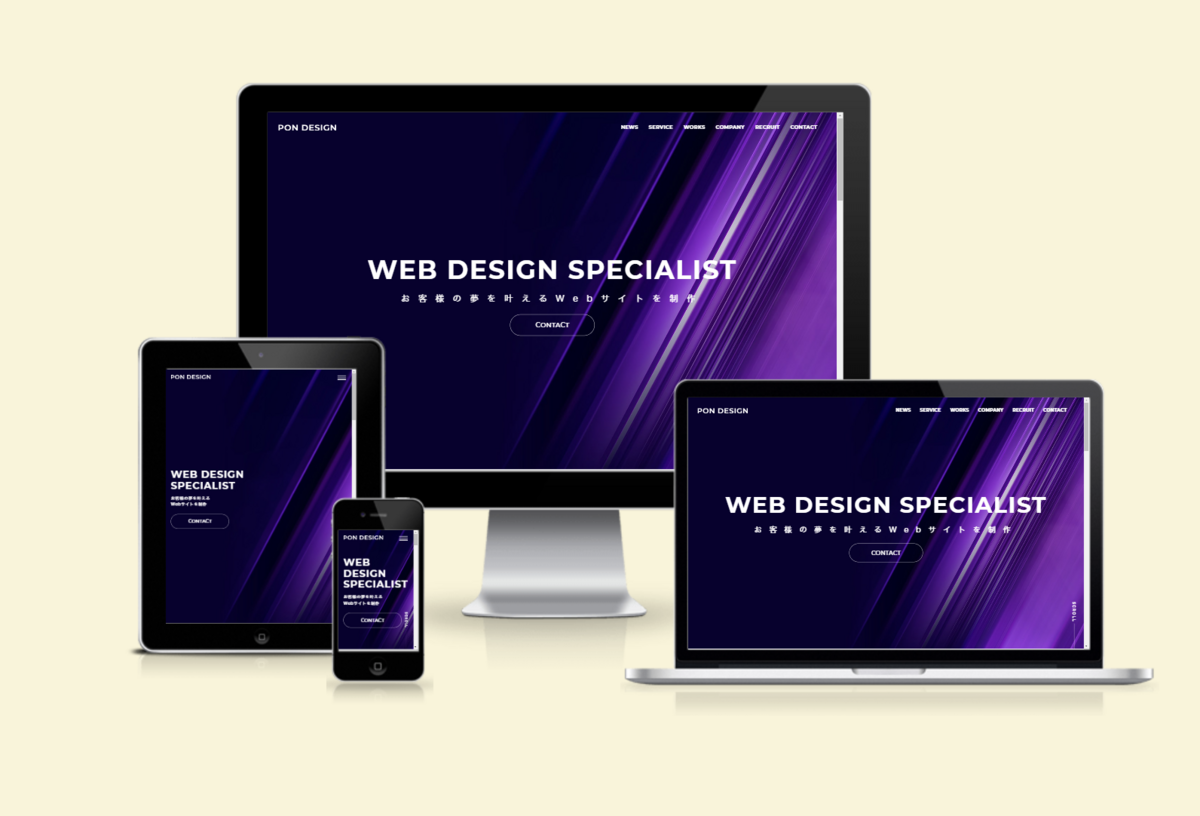
成果物

8月終わり以来久しぶりのツイート。本日までに+16時間でようやく上級編、完成です!👏 ほとんど機能実装と細かい修正をたっぷりと...!#無料コーディング練習所 での学習は学びも多く、楽しみながら新しい経験をさせていただきました!ありがとうございました😊https://t.co/2tm83BZOlW
— ふーしゃ@web (@fuchsia_84) 2023年9月13日
GitHub - fuchsia-84/PON_DESIGN: Webコーディング練習用課題 : PON DISIGN
課題要件以外の実施事項
- float使用不可縛り(工数が増大しない程度で)
未実施の事項
- IE11対応(2022年6月16日サポート終了につき)
- フォントサイズへのフォールバック設定
制作スケジュールと工数
制作期間
2023/8/16 から 9/13 (実働: 11日間)
スケジュールと工数
8/16
- Sass/BEM/FLOCSSについてドキュメントから情報収集
8/17
8/21
- トップページ: News/Service/Company/Recruitセクション PC版 完成
8/22
- トップページ: OGP追加
- ページトップボタン追加
- リンクホバー時のアニメーション追加
- トップページ: スクロール案内のアニメーション追加
- トップページ: Contactセクション PC版 完成
- トップページ: Worksセクション PC版 完成
- Serviceページ: PC版 完成
8/25
- AutoPrefixerを追加
- Worksページ: PC版 完成
- Companyページ: PC版 完成
- Recruitページ PC版 完成
8/26
- Newsページ: PC版 完成
- ニュース記事ページ: PC版 完成
8/28
- Contactページ: PC版 作成 (Netlifyデプロイ・フォーム機能を除く)
- ヘッダー SP版 完成
- トップページ: Top/News/Service/Works/Companyセクション SP版 完成
8/29
- トップページ: ヘッダー・フッター、Recruit/Contact/セクション SP版 完成
- SP版改行位置調整
- News/ニュース記事/Service/Worksページ: SP版 完成
9/5
- Recruitページ: SP版 完成
9/6
- Favicon追加
- ロゴ修正
- Contactページ: SP版 完成 (Netlifyデプロイ)
- フォーム送信完了ページ作成
- ぱんくずリスト: SP版 完成
9/13
【実装工数】
合計 38.0h / 4.75人日
学習事項
- VSCodeにおけるDartSass開発環境の設定: 拡張機能「DartJS Sass Compiler and Sass Watcher」の使用。AutoPrefixerはjson記述でONにする。SCSSファイル更新して保存 → 設定通りにCSSファイルが生成される
- CSS設計の破綻を防ぐために: FLOCSSのファイル構成、BEMの命名規則に則って作成。コンポーネントの上書きはクラスの親子関係から。ID付与は詳細度を上げるので基本ダメ
- OGPに使用する画像パスは絶対パス
- 画面リサイズ時も処理を適用する場合: f(); $(window).resize(function(){ f(); })
- Undefined mixin : 定義できてない。use mixin置き場/mixin as m; を忘れずに
参考
今後&おわりに
今回の制作ではなんといってもはじめてのDartSass、FLOCSSでのファイル構成、BEM命名規則に則った開発への挑戦が最大のテーマでした。
Webサイト開発の勉強に手をつけ始めたのが2018年終わりあたりでその時から書籍等で知ってはいたものの、当時はHTML/CSSのみでごく簡単なLP1つをようやく作れる程度だったので導入する力もなければ何がいいのかもわからず。本格的に0から自力で作成するのは初挑戦となりました。
とにかく運用方法(更新保存したら自動にコンパイルされてCSS生成、という流れ)とFLOCSSのファイル構成(基本の考え方はあれど開発者や所属組織ごとにガイドラインが派生して発展してきていること)を理解するまでに初日をまるまる費やしました。
開発環境の構築事態はコマンドを叩くこと等にはあまり抵抗がない方なので、手を動かせばストンと。
PC版を大体形作っていくまではとにかく労力がかかった印象でしたが、スタイルの記述やアニメーション、スクリプト記述については既知の範囲が多かったこともあり、レスポンシブ化をはじめるまでにはスラスラと書いてゆけました。
特に複数ページ制作にあたっては共通パーツが多いデザインとなっていたためにほとんどHTMLを揃えていけばよいだけとなったので、かなり効率良く作っていくことができて感動しました。
制作中気になった点は主に2つです。
まず、ルールの明確化についてです。ある程度コンテンツが増えてくると接頭語の追加を忘れていた部分があったりクラス名の重複部分があると途端にファイルの可読性も悪くなり、メンテナンスしにくくなるという発見がありました。ルールは徹底するべきで、そのためにガイドラインをはっきり作るべきなのだなと。
そこで、自分なりのガイドラインを作ることについて調べてみると、参考に上げた3サイト(「FLOCSS設計におけるルール明確化」の3つ)を見つけました。
一番最初のものは制作経験の少ない自分でもわかりやすく思え、今回の制作のファイル構成はこちらに則ったものとさせていただきました。
改めて見てみると便利クラス、調整用クラスと言われるUtilityの使いどころは考えてみればよくわからず。
今回はfloatを使うことになればと毎回一応用意しているclearfixと改行位置をレスポンシブ対応させるための調整クラスを入れておきましたが...
もっと役割を明確に設けて運用するには?と調べた結果、Utilityを削除して運用している方のまとめたページを見つけました。(参考の2番目)
Utilityが削除された上、MixinとSetting(今回でいうglobal)が外に出して設けられていました。
こちらが書かれたのが2019年ということで現在2023年のこの4年間のあいだにもさらに変遷がありそうなものの、自分の感じたモヤモヤに答えてくれたページでありました。
さらに、参考3番目のものではJavaScriptで動かすものに「js-」をつけるルールを設けておりました。
今回は例えばトグルボタンのクラス(「c-」から始まるクラス)にスクリプトで開閉の動きを付与するなどしていましたが、ルールを明確化した運用をするなら開閉の動きのクラスを「js-~」でまとめるということでしょうか。スクリプト制作中にもこれでいいのか?はて~?と悩んだところでしたので、スッキリ。
次回以降はこれらを参考に、より自分なりにまとまった設計で制作できそうです。
もう一つ気になった点は、コンポーネントの上書きとそのやり方についてです。
共通のスタイルではあるがほんの一部だけ変更したい場合はけっこうたくさんあると思うのですが、今回の制作の中でもネストを深くするか(親クラスにある「c-」は~と書く)、時にはIDを付与して詳細度を上げて記述した部分がありました。
調べてみると参考の一番最後にサイトにまとまっており、親の「Project」から上書きはOKとのこと。ID付与については詳細度を均一にしてメンテナンス性を保つのがFLOCSS利点の一つであるので非推奨のようでした。なるほど、どうしてもこうするんじゃ~とID付与、果てには!importantなどやりだしたら元も子もない...
ということで詳細度についてはよくよく頭に置きながら、あくまでクラスの階層で指定していくのが大事ということで腑に落ちました。
このようにFLOCSS設計のルール、ガイドランについては基本から派生したものまで自分の中に落とし込むまでに時間がかかり苦労しましたが、ページを増やす作業やレスポンシブ化していく作業自体はあっという間に終わり、DartSassとFLOCSS/BEM導入での制作効率の良さを大いに感じるとともに、現在の開発のスタンダードやそのバックにある思想という部分に一歩近づけたのではないかと嬉しくなりました。(少なくとも5年分は浦島太郎だった)
今回も良い学びの機会を与えてくださった無料コーディング練習所 (制作者Twitter : @webdesigner_go) さま に感謝申し上げます。(RTといいねも大変力になりました!)
今後直近の予定としまして、次回の自作サイトは複数ページ構成のものとし、DartSassでコーディングしてみようと思っております。 今回の制作を元に、今後も進めて参ります!
ありがとうございました。
【Webコーディング】無料コーディング練習所 中級編 3 : 架空ゲームの公式サイト
背景
先日、無料コーディング練習所 の中級編2に取り組みました。
今回は続編となる中級編3への挑戦です!
課題元 :
webdesigner-go.com
成果物

Webブラウザで見る ※Chrome、Safari対応
fuchsia-84.github.io
本日2時間ほど⏲️ 中級編3レスポンシブおわり!
— ふーしゃ@web (@fuchsia_84) 2023年8月9日
高さ合わせは100dvhで。今回もflex✨要素高さが伸びる現象に出くわしたところalign-selfで解決(初使用)
あとWebP使用やゴミ取り作業がありますがここで一区切り。いざ上級編へ~!#無料コーディング練習所 pic.twitter.com/MefR65yANe
GitHub - fuchsia-84/Planet_Hunters: Webコーディング練習用課題 : Planet Hunters
課題要件以外の実施事項
- リンクhover時のスタイル変更
- OGBの追加
- float使用不可縛り(工数が増大しない程度で)
未実施事項
- WebPの使用(課題元ページ参照)
制作スケジュールと工数
制作期間
2023/8/7 から 8/9 (実働: 3日間)
スケジュールと工数
- 8/7
- 8/8
- ローディング画面追加
- favicon追加
- 音源追加
- Storyセクション画像skew
- 8/9
- PC版コーディング(全体)
- Topセクション高さ合わせ(100dvh追記による)
【全体工数】
合計 11.0h / 約1.4人日
追加実施
- OGP追加
未実施事項
学習事項
- CSS変数 : :rootに定義、var()で使用
- audioの再生/停止 : muted=true/falseでの切り替えはブラウザセキュリティの関係で蹴られる。pause()/play()で実装
- snsリンク設定 : facebookはアプリ設定が必要
- 100vhの高さ合わせ : iOSで下タブにより表示崩れが発生する問題はJavaScriptで解決してきたが、100dvhの新プロパティの追記で対応可能になった
- flexさせた要素の高さが伸びるとき...デフォルトがstretchであることに注意。要素個々にalign-self:flex-startを設定する
参考
- 動くWebデザインアイデア帳 | 動くWebデザインアイディア帳
- CSSとJavaScriptでWebページにローディングアニメーションを表示させる方法 | Webクリエイターボックス
- JavaScriptで音楽や音声を再生する方法【audioタグ】株式会社Lorem
- Flexboxで画像が縦に伸びる(比率がおかしい)時の対処方法! | 模写修行メディア
- iOS 15.4で追加されたCSS単位「dvh」が高さ100%問題を解決する
今後&おわりに
前回に習い今回もモバイルファーストで取り組み、共通パーツが多くスタイルがまとまっていることからCSS変数も活用してみたところピタリ。 基礎的なスタイルと機能を初日にほぼ書き終えたので合計11時間での制作となりました。
振り返ってみると今回の難所は2つくらいあったでしょうか。
1つは2日目の音源追加にて。muted=true/falseで再生/停止の切り替えを行っていたのを参考に進めたがために書き直しが必要となったとき、問題の解決に加えてgitでリポジトリ操作に苦戦したところ。(resetして強制pushした)
そしてSNSリンクの挿入では特にfacebookの追加にアプリ設定が必要だったこと、スタイルをカスタマイズするには内部構造が複雑すぎた点が特に混乱させられました。
その他は無料コーディング練習所を開始してから知った事項をふんだんに使い、今回はじめて取り組む内容も実際に自分で制作したことでまた一つ引き出しを増やせたように思います。
flexにもだいぶ慣れ、自力で書いてからスタイル調整に問題ある一部を調べて調整する程度くらいにはなった点も収穫でした!
実は今回の中級編3のゲームサイトの外観を初めて課題元ページでみたとき、素敵すぎて惚れ惚れしながら、こんなサイトが自分で作れたらうれしいな・できるのかな~というような、憧れのような気持ちを持っておりました。
形にすることができ、感激しております。
今回も良い学びの機会を与えてくださった無料コーディング練習所 (制作者Twitter : @webdesigner_go) さま に感謝申し上げます。(RTといいねも大変力になりました!)
ついにこの後は上級編に挑戦します!
今回の経験を元に、今後も進めて参ります。
ありがとうございました。
【Webコーディング】無料コーディング練習所 中級編 2 : 英会話とパーソナルトレーニングジムのサイト
背景
先日、無料コーディング練習所 の中級編1に取り組みました。
今回は続編となる中級編2への挑戦です!
課題元 :
webdesigner-go.com
成果物

Webブラウザで見る(Chrome、Safari対応) fuchsia-84.github.io
GitHub - fuchsia-84/ENGBODY: Webコーディング練習用課題 : ENGBODY
#無料コーディング練習所 中級編2の4・5日目🌟昨日6時間ときょう1時間でPC版。全体合計は24時間⏲️
— ふーしゃ@web (@fuchsia_84) 2023年8月2日
これまでfloat marginしてたところをdisplay girdにしたのが今回のハイライト(この点は解答例をみて書き直しました😅)
このあと中級編3にすすみますー!デモサイト素敵だったので楽しみすぎる✨👽🛸 pic.twitter.com/Te3aoxFBhK
課題要件以外の実施事項
- Priceセクションのスクロールバーをカスタム
- OGBの追加
- float使用不可縛り(工数が増大しない程度で)
制作スケジュールと工数
制作期間
2023/7/25 から 8/2 (実働: 5日間)
スケジュールと工数
7/25
7/26
- 共通セクションタイトル SP版
- Swiperでスライダー作成
- 共通フェードアップアニメーション 作成
- ヘッダーにfixed時のスタイルとアニメーション追加
- ヘッダー、About、Studio、Bottomセクション SP版 完成
- 【SP版: 4/9 セクション 完成】
7/27
- Topセクションの文字と背景にアニメーション追加
- Trainerセクション タブメニュー作成
- Top、Trainer、Price、FAQセクション、フッター、ページトップボタン SP版 完成
- 【SP版: 10/10 セクション 完成】
8/1
- 全体のPC版スタイルを調整
- Trainerセクション/Priceセクションにてfloat使用からdisplay grid使用に修正(解答例より)
- ヘッダー、Studioセクション、ページトップボタン PC版 完成
- 【PC版: 3/10 セクション 完成】
8/2
- Favicon追加
- Topのテキスト位置のずれを修正
- Aboutコンテンツが画面大時上昇する問題を修正
- Trainerコンテンツ要素の高さを同一に修正
- Priceセクション内、おすすめアイコン追加
- Bottomセクション内のボタンのみフォント変更
- Bottomセクション画像をpictureタグ使用に変更してSP版とPC版で画像の入替
- メイン画像にフェードアップアニメーション追加
- Top、About、Trainer、Price、FAQ、Bottomセクション、フッター PC版 完成
- 【PC版: 10/10 セクション 完成】
【全体工数】
合計 24.0h / 3人日
追加実施
- 8/2
- OGP追加
未実施事項
学習事項
- タブメニュー、アコーディオンメニュー、文字背景が伸びるアニメーションを初実装... を応用
- 画面全体に横並びはdisplay grid ... 例 : 横並び3つ repeat(3, 1fr)、余白指定はcolumn-gap
- モバイルファーストで記述 ... メディアクエリにてmin-widthを使って記述
- SP/PCで画像切り替え ... pictureタグで記述。
- Swiperカスタマイズ: ボタン等をスライダー外にはみ出させる ... swipeクラスにoverflow hidden*がかかっている点に注意。swiper-wrapperをswiperの外に出し、position: relativeを追加して対応した。他にも方法がある様子。
参考
- 【v8】Swiperの使い方・実用的なデモ15個の解説 ー基礎から応用までー – 東京のホームページ制作 / WEB制作会社 BRISK
- [備忘録]Swiper.js で矢印ボタンを外に出す方法 HTML CSS JavaScript - Qiita
- 動くWebデザインアイデア帳 | 動くWebデザインアイディア帳
- imgタグのsrcset・sizes属性とpictureタグの使い方 - レスポンシブイメージで画像表示を最適化 - ICS MEDIA
- 【display: gridとfrとgap】要素を横並びにする方法 | 五平餅くんの部屋
今後&おわりに
今回はほぼ初めてのモバイルファーストコーディングに加え多彩なアニメーションとタブメニューなどの機能の実装が多く、1サイトの中にボリュームが詰まった内容でありました。
しかしながら、身構えていたはずのモバイルファーストコーディングはコンテンツ入力とスクリプト実装には時間がかかるものの、レスポンシブ化に向けたレイアウト調整についてはかなり楽に感じました。感覚のみならず実際にPC版コーディングが全体の3分の1程度の時間で済んでおり、最終日には全体を見直してから一部手直しする時間も作ることができたほどでした。きっとスクリプト作成までに要素構成が整理されるためスタイルの修正が手早いのでしょうか。これは、今後はすべてモバイルファーストで制作したい勢いです。
そして、アニメーションと機能の実装にて今回扱ったものはすべて「動くデザインアイディア帳」の応用で記述できたため、敷居高くなく取り組むことができました。もともとこちらは書籍も購入しており、制作時には常に参考にしているもので馴染みがありましたが、まだ実際に自作してこなかったものを扱えたことも良い経験ができました。
さらに、前回個人的に打ち立てたfloat使用不可縛りについて。うってつけのコンテンツが2セクションにわたってタイムリーに用意されており、挑戦できたことも収穫でした。画面いっぱいに広がる横並びをdisplay gridで実装するやり方を習得できた点は大きかったです。今まではたいていfloat、inline-block、marginを駆使して書いており、今回もはじめはそれで一旦形にしたのち、解答例を一読してから書き直す順番となりました。というのも、デザインカンプを読み解く時点でタブレット表示時~PC表示時までのイメージが実装例と異なり、inline-blockで横並びしたものをスクロールして見せる~全体表示へと変化するものと踏んでおり、アプローチから遠回りしたようでありました。使用場面が2箇所ありましたので、2回目には参考文献を見ずに自分で記述してみました。画像全体を埋めて均等に横並びする場面ではdisplay grid。抵抗なく記述できるようにはなったようですが、これが見てすぐピンとくるアンテナを身に付けたいものです。
このように、今まで通りならば30時間弱で完成させていたであろう実感のものをその8割ほどの24時間で作成できたことは自信になりましたし、そのためのポイントは自分にとって新たに知ったものが多く、知識と経験として身についた実感を得ることができました。
今回も良い学びの機会を与えてくださった無料コーディング練習所 (制作者Twitter : @webdesigner_go) さま に感謝申し上げます。(RTといいねも大変力になりました!)
無料コーディング練習所については、中級編3、上級編と引き続き取り組ませていただく予定でおります!
今回の経験を元に、今後も進めて参ります。
ありがとうございました。
【Webコーディング】無料コーディング練習所 中級編 1 : Webデザインのセミナー特設サイト
背景
昨年の休止期間中にTwitterの相互フォロワーである ねこポン さん がコーディング学習向けサイトを無料で公開されたのを見かけ、ぜひ取り組んでみたいと思っておりました。 : 無料コーディング練習所
回復したので遅ればせながら挑戦!
準備編から上級編まで段階を設けステップアップを目指せるようです。
それぞれ内容を一読すると中級編に未知部分が少々、上級編は挑戦レベルと感じたために、今回は中級編からスタートしてみました!
今回は中級編1のコーディングについてのまとめとなります。
課題元 : 【中級編1】セミナーサイトのコーディング
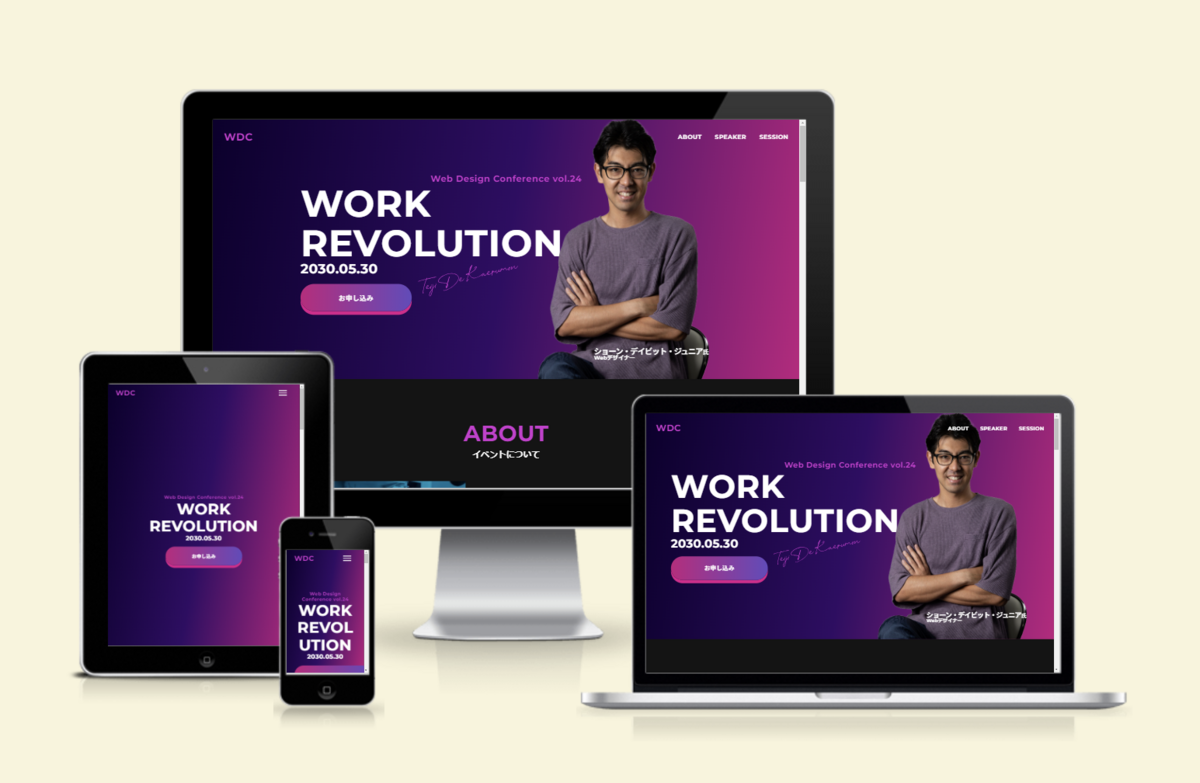
成果物

Webブラウザで見る ※Chrome、Safari対応
fuchsia-web-design-conference.netlify.app
GitHub
日にちあいてしまいましたが #無料コーディング練習所 中級編、全体をレスポンシブまで終えました🌟
— ふーしゃ@web (@fuchsia_84) 2023年7月21日
合計時間は21時間となりました⏲️
ここで一区切りとして、このあとフォームは実際つかえるようにNetlifyデプロイまでしようかな。
いざ、上級編へ!🏃♀️💨
課題元 : ねこポン ( @webdesigner_go ) さん pic.twitter.com/DTVB48scjI
課題要件以外の実施事項
- タブレット表示時に適したコンテンツ画像の追加と編集
- Netlifyでデプロイ
- 実際に動作するフォーム
制作スケジュールと工数
制作期間
2023/7/6 から 7/21 (実働: 6日間)
スケジュールと工数
7/6
- XDカンプから画像出力
- ヘッダ等のコンテンツ以外のタグ記述
- ファイル構成
- リセットCSSを適用
7/7
- Google Fontsを適用
- ヘッダー、トップ、ABOUT、SPEAKERセクション、フッターのコンテンツを追加
- PC版ヘッダー(トグルボタンとグローバルナビゲーション以外) 完成
- PC版フッター 完成
- PC版トップセクション/ABOUTセクション 完成
- トップセクション レスポンシブ 完成
7/11
- SPEAKERセクション PC版とレスポンシブ 完成
7/12
- SESSIONセクション PC版とレスポンシブ 完成
- PC版 REGISTERセクション 完成
- ヘッダーにフェードインアニメーションを追加
- ページ内スムーズスクロールを追加
7/20
- REGISTERセクション レスポンシブ 完成
- ABOUTセクション PC版とレスポンシブ 完成
- 立体的なボタンスタイルとアニメーション追加
- ページトップボタン 完成
- favicon 完成
7/21
- OGP設定のデバック
- タブレット向けにABOUTセクション画像を変更
【全体工数】
合計 21.0h / 約2.6人日
追加実施
- 7/22
- Netlifyデプロイ
- Netlifyフォームの追加と動作確認
未実施事項
学習事項
- ローカルでOGP設定を確認できるChrome拡張機能: Localhost Open Graph Debugger ... 課題元ページのものは無くなっていたので代用
- 画面サイズに合わせた文字の拡大縮小 ... fontsize: clamp;
- 自動カーニング ... font-feature-settings: ‘palt’;
- 全部大文字 ... text-transform: uppercase;
- フォームのバリデーション、日本の電話番号(ハイフンなし) ... inputでタグ追加 pattern="[\d-]*" maxlength="11"
- display: flexで左右逆転 ... flex-direction: row-reverse; (偶数行のみ、などして対応)
- 最新のブレイクポイント
参考
- 【2023年】レスポンシブデザインのブレイクポイントまとめ! - PENGIN BLOG
- CSS入門:select要素(プルダウン)の矢印を消す方法 | サービス | プロエンジニア
- input type="tel"の使い方|HTMLリファレンス
今後&おわりに
今回はほとんどが既知の知識でおさまった内容ながら、序盤はかなり四苦八苦し、1年超のブランクを感じざるを得ませんでした。
簡単な見知った内容なはずなのになかなか手が動かずもどかしい思いをしましたが、終盤にもなると勘が戻ってきて、無事完成まで持ってこれ、一安心しました。
そんな中、技術的な面でいくつか課題を発見しました。
一つは、以前から左右の要素配置にfloatを多用してきて癖になり、いまだにflexをほぼ使ってきていない点です。
課題元ページでも当然flexでの解説しかついておりませんで。(floatなんてなかった、clearfixなんかなかったんだ)
今後の実装ではflex縛りで挑もうと意気込んでおります。
もうひとつはブレイクポイントについてです。
休止中にも主流デバイスは変化してきており、以前作成した1050px、768pxを参考に今回も実装したのですが今の最新はSP版への切り替え位置が特に小さく変化したようでした。(500px台らしい、上記参考ページより) こちらについても今後注意していきたいところです。
このように今後の課題も見つかり、最終的には1つのLPは大体20時間前後かな~という以前の感覚まで戻ってくることができたのでとてもよいリハビリができたと感じています。
良い学びの機会を与えてくださった無料コーディング練習所 (制作者Twitter : @webdesigner_go) さま に感謝申し上げます。(RTといいねも大変力になりました!)
無料コーディング練習所については、中級編もう2つと上級編において未知部分、挑戦できることがあるようなので引き続き取り組ませていただく所存です!
今回の経験を元に、今後も進めて参ります。
ありがとうございました。
【Photohopクリエイター能力認定試験エキスパート】 受験期 - 合格しました!

背景
Web制作に携わる人間にはフォトショとイラレは必須!と口酸っぱく言われてるわけですが、独学で進める中ではそのスキルを担保するものを持ち合わせていないな... というところで、
「Photoshopクリエイター能力認定試験」がみつかりました。
【試験公式サイト】
受験資格についてはスタンダード・エキスパートともに誰でも受験可能だとのこと。
活動再開のリハビリにちょうどよいと思い、勉強を開始しました。
受験の準備
勉強期間とスケジュール
合計で3カ月ほど。はじめの1カ月でテキストを一通り読み、最後の2カ月は問題集側を数回繰り返しました。
はじめはスタンダードの受験を計画していましたが、もう一歩ほしいというところで思い切ってエキスパートの受験を決めたのが試験一月前でした。
最後には実技問題を半分の時間で解けるようにしました。
受験申込と受験までの流れ
個人申込では 受験可能な試験会場を探した上で会場側に先に申込をします。
必要な情報を記述してメールを送信すると、受験料振込の案内が届きます。
入金確認ののち、会場コードと試験IDの案内があるので【資格受付オンライン】にて受験者登録の手続きをします。
ここで資格受付オンラインのアカウントを取得しておく必要があります。
案内にそって手続きを終えると"サーティファイ認定試験事務局"より申込登録完了のメール、受験の詳細案内のメールが届きます。
そこに受験票があるので、こちらから受験番号を参照します。これを本番で使用するので、手軽にアクセスできるようにフラグなどつけておくと便利でしょう。
実務試験のための環境準備
普段はMacユーザーですが、受験地の兼ね合いでWindowsでの受験を選択しました。commandキーがctrlキーになるなど変化はありましたが、どれも軽微なものでした。
自宅環境は最新バージョンのPhotoshop 2023 ですが特にダウングレードなど特別な対応はせずとも試験問題の対応には十分でした。
教材
公式でお薦めされていた書籍を2冊購入しました。
スキル底上げには1つ、試験対策としては1つといった組み合わせです。
どちらも【株式会社ウイネットONLINE SHOP】から購入できます。
※公式以外も探しましたが、例えばAmazonで見つかるものは明らかな転売で価格を釣り上げていたりします。フリマアプリでのものは単純に質が落ちていたり届くまで予期せず時間がかかったりしますのでおすすめしません。公式以外のものはあくまで自己責任ですね。
Photoshop クイックマスター
Photoshopの大まかな解説テキストになります。
【Photoshopクイックマスター】
名前の通り、はじめるならここからといった本でしょうか。
試験を受け終わった人間からすると、この本が全部わかっていれば満点がとれ、プラスアルファの情報が少し入っていたかなという印象です。
Photoshopクリエイター能力認定試験問題集
試験対策問題集です。
【Photoshopクリエイター能力認定試験問題集】
※自分の購入したものはcc/cc2014-17対応のもの、現在はこちらに更新され削除されたもよう
試験対策に必要な知識とスキルがまとめられたものと、オンライン配布の素材を使用した模擬試験4パターンが収録されていました。
また、上記模擬試験の内容を本番の試験環境を模したアプリケーションで受験体験することができるようになっています。
模擬試験の内容はかなり本番のものに近く、また模擬アプリケーションもほぼ本番そのものでした。
本番試験はこちらに多少のプラス部分があったかなーという感じです。ただ初見であるだけといってもいいくらいでした。
また、初見は慌ててしまうものなので、試験環境までもこちらで試しておけたことはかなり安心材料になったと思います。
受験当日
会場へ
地元のひっそりとした駅前のPC教室で、平日夜からの受験となりました。時間帯としてはあまりないことなのでドキドキしながら、夕食を軽く済まして開始30分前には到着。
会場は土足禁止でスリッパに履き替えましたが暑かった日に裸足サンダルできたことを少し後悔。同じような方は靴下まで持参することをおすすめします。
実技試験
一般的なPCがセットしてあり、アットホームな雰囲気もありリラックスして試験に臨めました。
ただ、まっさらな状態であったのか画像を開くプログラムを選択する際はわざわざ詳細選択をしなければならなかったのが地味に面倒でした。
自室の環境で作業する分には起きないことですね。
知識問題は50分、実技問題は90分の時間設定ですが、知識問題を30分、実技問題は60分ほどで終えて帰宅できました。
退室可能時間制限がある試験も多いところ、早く終わればそのまま進めてよかったようです。
試験時間が長い試験は自分だけだったようで、気づけば会場はスタッフ1人と私のみとなっていました。
夜19時台から22時近くまでお付き合いいただきありがとうございました。
結果
無事、合格していました!
本試験はスコア分布も確認できるとのことで、こちらがそのグラフです。

知識問題でミスがあったようで76%、一部のみ自信がなかったのでそこでしょう。
しかし実技問題はほぼパーフェクト!手ごたえ通りで安心しました。
エキスパートを受けてこの結果は、とっても嬉しい結果となりました!
おわりに
今回はPhotoshopクリエイター能力認定試験エキスパートについて、受験記として記事にまとめてみました!
次はIllustratorの同じ資格の取得目指して、準備を開始しています。
ありがとうございました!
ご報告
このブログ更新について、1年間以上更新が止まりその他すべてのアクションが途絶えていた理由についてです。
2021年11月あたりから体調の異変を感じ通院をはじめたところ治療が必要となり、2022年春先にとある病気の初期状態であったことが発覚しました。
治療には1年間を費やし、2023年夏の現在無事に寛解し、定期検査を受けるのみに至っています。
正式な病名やその他の情報についてはここでは伏せさせていくこと、ご理解いただけますと幸いです。
通常の活動ができるようになるまで実に1年と半年を要しましたが、悪いものが除かれたのか身体にエネルギーが戻ったようなそんな感覚でおります。
様々な変化がありましたが、Web制作を主としこれからもぼちぼちと再開させていただく予定でありますので、よろしくお願いいたします。
【ウェブデザイン技能検定 3級】受験記 - 合格しました!
背景
Web制作関連の資格をいろいろな試験を受けているけど、国家資格ってあるのかな?と思い調べてみたところ「ウェブデザイン技能検定」がみつかりました。
公式サイトへ
受験資格について、3級・2級・1級と"誰でも受けられる"から"実務経験○年以上まで"と制限の幅が変わり、レベルがステップアップするとのこと。
さらに、年間複数回試験が実施され、現在(当時8月下旬)からであれば11月開催試験に3級、年度内最終の2月開催試験には2級、とちょうどよく受験ができそうでした。
現状で実務未経験の自分にピッタリの試験だと思い、受験を決めました。
受験の準備
勉強期間
1ヶ月ほど
実務試験のための環境準備
普段はMacユーザーですが本試験はWindowsで行われるとのことだったので家族のPCを借り、テキストエディターも指定のもの以外は×(VSCodeは含まれず)とのことだったので、全て使用感を試しました。
Chromeでindex.htmlを開きながらエクスプローラーを操作・TeraPadでの編集を保存、更新して反映、デベロッパーツールで確認など、ローカルでの開発環境を整えて過去問を解きました。
教材
大きく2つ使用しましたが、種別としてはどちらも過去問です。
ます、こちらの書籍から。
H24・H25年度分の過去問が解答・解説付きで掲載されていました。(H25年度第4回分のみサポートページで配布)
解説付きなため、正誤だけでなく関連知識もカバーできたように思います。
また、学科試験の内容に関しては聞かれる範囲が広い印象でしたが、実技試験に関しては毎年の出題内容にあまり変化がないようでした。
ただ引っかけ問題のような出題がされる回が何回か登場したので、その傾向が把握できたのがよかったです。
次に、公式サイト掲載の過去問です。
公式サイト過去問ページへ
同年度で実施された分の過去問を見ることができます。
ただし、こちらは問題と正誤表のみでした。
こちらは受験の1週間前ほどに最後の仕上げとして解きました。
受験当日
会場へ
当日までの数日間で天候が一気に冷え込み、雪がちらつく中まだ慣れない冬服を着込み出発。
実技試験のあと学科試験の順でしたが途中にお昼を挟むので、会場近くのコンビニで飲み物とおにぎり2個を買ってから向かいました。
実技試験
はじめにPCやブラウザ・エディターなど環境のチェックがありました。
Windows環境は家で触っているにしても、多少キーボードやマウスクリックの感触が違ってくるのですこし緊張を感じました。
無事問題なく試験開始。
過去問で知っていた引っかけ問題的な部分が、今回分には一切ありませんでした。
(スムーズにいきすぎて、もしかして学科ものすごーく難しいのでは...?とガクブル)
試験時間60分に対し、30分後にはちょうど作業も終わっていたので途中退室可能時間にすぐに退室しました。
休憩時間
建物の中の休憩室か外に出るか選べたので、自分は休憩室に移動しました。緊張のためかおにぎり1個で満腹に...
勉強中にまとめたノートなど見返したりして過ごしました。
学科試験
もともと試験時間は45分ありますが25問しかない選択問題で内容はほとんど知識問題なので、20分経つ頃には解答は埋まります。
自分にとっては不正確な部分だったり問題文にピンと来ない問題が多くてビックリ。
少し不安な問題について10分間ほどうーんと考えたあと、開始30分後の途中退室可能時間となりました。
これ以上考えても... と、潔く退出。
試験終了
今回11月開催分の結果発表は12月24日、クリスマス・イヴとのこと。
とっても素敵な日に発表なのですね。
いいこにしてたので、サンタさんカモーーーン!!!
結果
無事、合格していました!
おわりに
今回はウェブデザイン技能検定3級の受験について、受験記として記事にまとめてみました!
これで2級への受験資格を得たということで、次回2級合格を目指して
動いていきたいと思っています!
ありがとうございました!
