【Webコーディング】無料コーディング練習所 中級編 1 : Webデザインのセミナー特設サイト
背景
昨年の休止期間中にTwitterの相互フォロワーである ねこポン さん がコーディング学習向けサイトを無料で公開されたのを見かけ、ぜひ取り組んでみたいと思っておりました。 : 無料コーディング練習所
回復したので遅ればせながら挑戦!
準備編から上級編まで段階を設けステップアップを目指せるようです。
それぞれ内容を一読すると中級編に未知部分が少々、上級編は挑戦レベルと感じたために、今回は中級編からスタートしてみました!
今回は中級編1のコーディングについてのまとめとなります。
課題元 : 【中級編1】セミナーサイトのコーディング
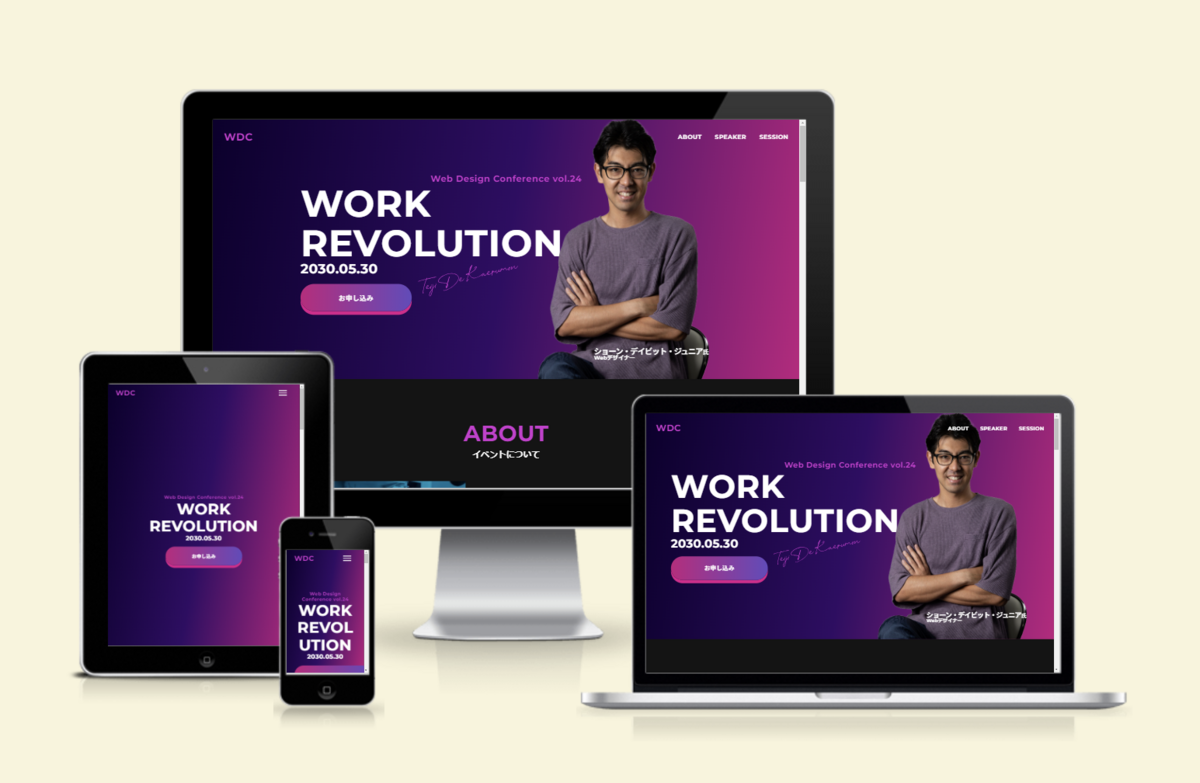
成果物

Webブラウザで見る ※Chrome、Safari対応
fuchsia-web-design-conference.netlify.app
GitHub
日にちあいてしまいましたが #無料コーディング練習所 中級編、全体をレスポンシブまで終えました🌟
— ふーしゃ@web (@fuchsia_84) 2023年7月21日
合計時間は21時間となりました⏲️
ここで一区切りとして、このあとフォームは実際つかえるようにNetlifyデプロイまでしようかな。
いざ、上級編へ!🏃♀️💨
課題元 : ねこポン ( @webdesigner_go ) さん pic.twitter.com/DTVB48scjI
課題要件以外の実施事項
- タブレット表示時に適したコンテンツ画像の追加と編集
- Netlifyでデプロイ
- 実際に動作するフォーム
制作スケジュールと工数
制作期間
2023/7/6 から 7/21 (実働: 6日間)
スケジュールと工数
7/6
- XDカンプから画像出力
- ヘッダ等のコンテンツ以外のタグ記述
- ファイル構成
- リセットCSSを適用
7/7
- Google Fontsを適用
- ヘッダー、トップ、ABOUT、SPEAKERセクション、フッターのコンテンツを追加
- PC版ヘッダー(トグルボタンとグローバルナビゲーション以外) 完成
- PC版フッター 完成
- PC版トップセクション/ABOUTセクション 完成
- トップセクション レスポンシブ 完成
7/11
- SPEAKERセクション PC版とレスポンシブ 完成
7/12
- SESSIONセクション PC版とレスポンシブ 完成
- PC版 REGISTERセクション 完成
- ヘッダーにフェードインアニメーションを追加
- ページ内スムーズスクロールを追加
7/20
- REGISTERセクション レスポンシブ 完成
- ABOUTセクション PC版とレスポンシブ 完成
- 立体的なボタンスタイルとアニメーション追加
- ページトップボタン 完成
- favicon 完成
7/21
- OGP設定のデバック
- タブレット向けにABOUTセクション画像を変更
【全体工数】
合計 21.0h / 約2.6人日
追加実施
- 7/22
- Netlifyデプロイ
- Netlifyフォームの追加と動作確認
未実施事項
学習事項
- ローカルでOGP設定を確認できるChrome拡張機能: Localhost Open Graph Debugger ... 課題元ページのものは無くなっていたので代用
- 画面サイズに合わせた文字の拡大縮小 ... fontsize: clamp;
- 自動カーニング ... font-feature-settings: ‘palt’;
- 全部大文字 ... text-transform: uppercase;
- フォームのバリデーション、日本の電話番号(ハイフンなし) ... inputでタグ追加 pattern="[\d-]*" maxlength="11"
- display: flexで左右逆転 ... flex-direction: row-reverse; (偶数行のみ、などして対応)
- 最新のブレイクポイント
参考
- 【2023年】レスポンシブデザインのブレイクポイントまとめ! - PENGIN BLOG
- CSS入門:select要素(プルダウン)の矢印を消す方法 | サービス | プロエンジニア
- input type="tel"の使い方|HTMLリファレンス
今後&おわりに
今回はほとんどが既知の知識でおさまった内容ながら、序盤はかなり四苦八苦し、1年超のブランクを感じざるを得ませんでした。
簡単な見知った内容なはずなのになかなか手が動かずもどかしい思いをしましたが、終盤にもなると勘が戻ってきて、無事完成まで持ってこれ、一安心しました。
そんな中、技術的な面でいくつか課題を発見しました。
一つは、以前から左右の要素配置にfloatを多用してきて癖になり、いまだにflexをほぼ使ってきていない点です。
課題元ページでも当然flexでの解説しかついておりませんで。(floatなんてなかった、clearfixなんかなかったんだ)
今後の実装ではflex縛りで挑もうと意気込んでおります。
もうひとつはブレイクポイントについてです。
休止中にも主流デバイスは変化してきており、以前作成した1050px、768pxを参考に今回も実装したのですが今の最新はSP版への切り替え位置が特に小さく変化したようでした。(500px台らしい、上記参考ページより) こちらについても今後注意していきたいところです。
このように今後の課題も見つかり、最終的には1つのLPは大体20時間前後かな~という以前の感覚まで戻ってくることができたのでとてもよいリハビリができたと感じています。
良い学びの機会を与えてくださった無料コーディング練習所 (制作者Twitter : @webdesigner_go) さま に感謝申し上げます。(RTといいねも大変力になりました!)
無料コーディング練習所については、中級編もう2つと上級編において未知部分、挑戦できることがあるようなので引き続き取り組ませていただく所存です!
今回の経験を元に、今後も進めて参ります。
ありがとうございました。