【Adobe Xd】自動アニメーションでスライドをつくってみた ※12/28 追記
背景
Webデザイン模写の一環として、Xdのプロトタイプをさわってみることに。
(人生初のXd、基礎理解も兼ねています。)
模写しているページは、こちら。Name Of Love
Topページに大きなスライドがあるので、
これをXdで再現することにしました。
参考書籍 : 久保田涼子「Webデザイン良質見本帳」SBクリエイティブ株式会社
成果物
ブログ投稿用。
— ふーしゃ@web (@fuchsia_84) 2019年12月28日
【XDでスライドをつくる】
1️⃣アートボード作成
2️⃣アートボード複製
3️⃣スライド画像作成
4️⃣両脇グリッド作成
5️⃣画像並べる
6️⃣プロトタイプでアートボードつなぐ
7️⃣インタラクション設定
トリガー: 時間、アクション: 自動アニメーション、ディレイ・イーズは任意#XD #Webデザイン pic.twitter.com/s5b1fhnvDZ
※画像差し替え対応済。12/28
※出版社へ問い合わせたところ、使用画像の著作権考慮のために画像を差し替えてから掲載することになりました。
12/19 現在、対応中。
※模写ページとは異なりドットも画像と一緒にスライドしている点、修正済み。別記事にまとめ。
fuchsia-84.hatenablog.com
手順
- アートボードを1つ作成
- 画像枚数分アートボードを複製
- スライド画像パーツを作成
- 両脇グリッド作成
- 各アートボード内で画像を整列
- プロトタイプでアニメーション設定
- プレビュー
1. アートボードを1つ作成
スライドを置くページのアートボードを作成します。

2. 画像枚数分アートボードを複製
Command + D : アートボードの複製 で
名前に番号が付与される形で複製されます。
この形式のもの同士でアニメーションを設定するので、画像遷移分つくります。
今回は画像を4枚使用するので、
Top、Top - 1、Top - 2、Top - 3を作成しました。

3. スライド画像パーツを作成
Topにて、中央のスライド画像パーツを作成します。
長方形を作り、W(幅)、H(高さ)、X(横位置)、Y(縦位置)を設定します。
今回は模写なので、Chrome拡張機能のルーラで
スライド画像の大きさを計測した値としました。
そこにFinderから画像を選択しドラッグ+ドロップすると
設定した大きさと位置に画像を挿入できます。

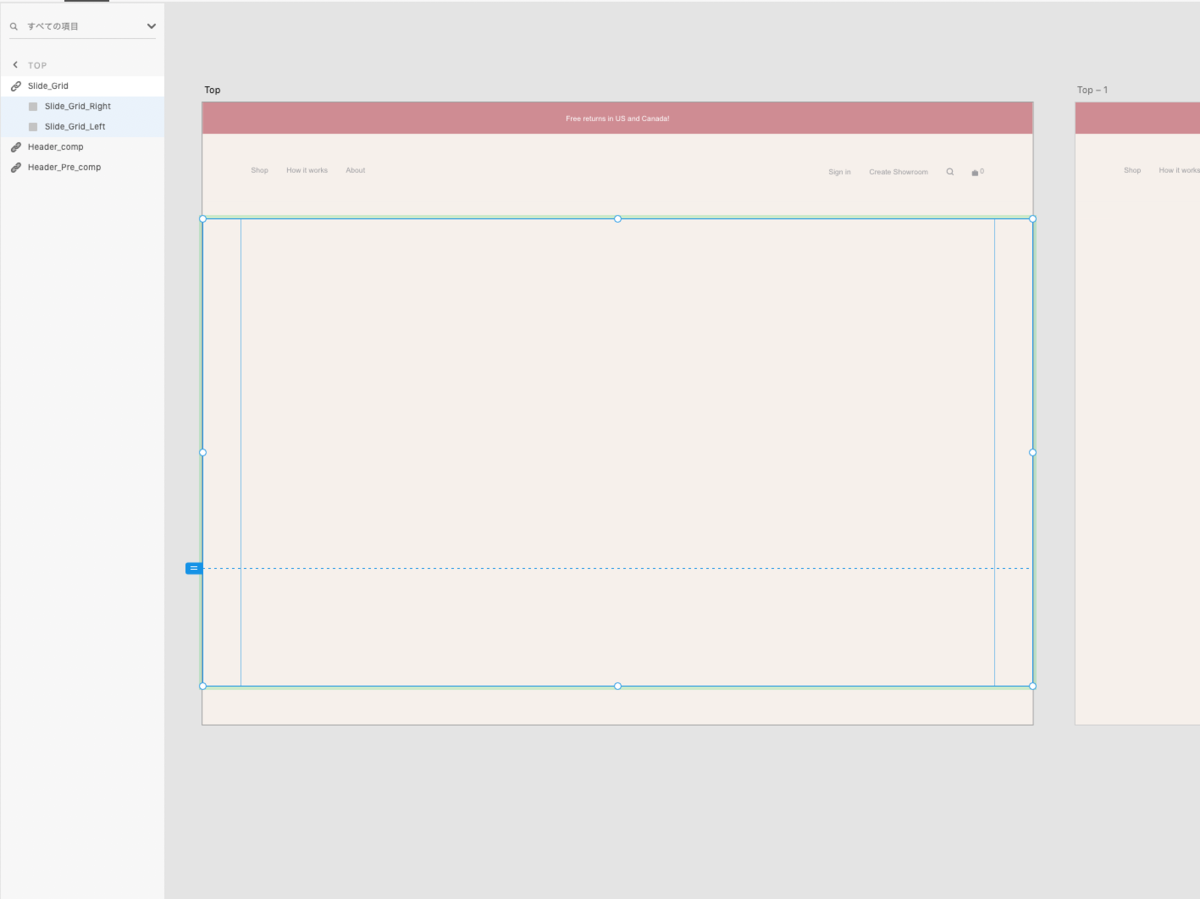
4. 両脇グリッド作成
今回のスライドは、画像が動くとき隣同士が繋がって動いていますが
スライドが中央にあるとき、それ以外のスライドは見えないようになっています。
そこで、ページ背景色と同色の長方形を前面で両脇に置き、グリッドとしました。

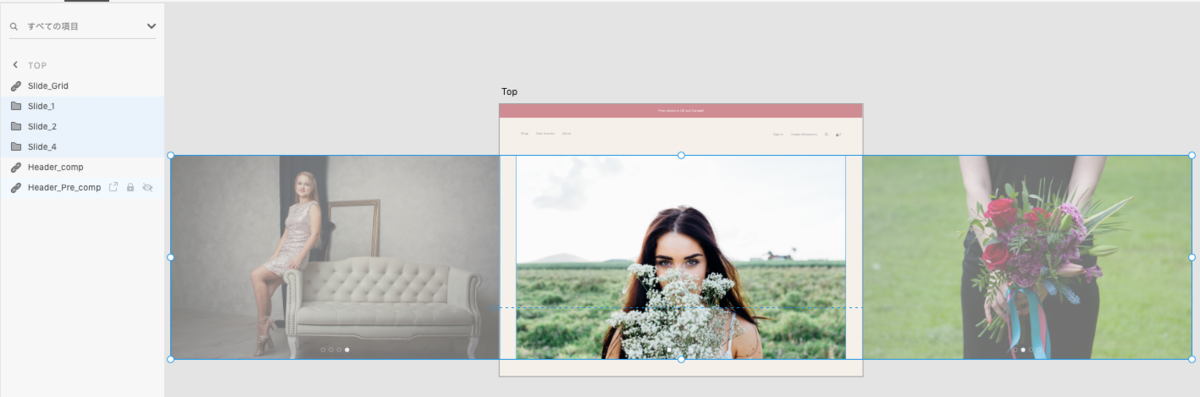
5. 各アートボード内で画像を整列
Top、Top - 1、Top - 2、Top - 3 それぞれのアートボードにて
スライドに使用する画像をスライド遷移させる順に並べていきます。
自分は、"最初と最後をつなげて輪っか状にする"と思ったら理解できました。
使用する全画像 :
左から、画像1、画像2、画像3、画像4とします。
以下のようにアートボードそれぞれに画像を置きます。
アートボード"Top " : 画像4 - 【画像1】 - 画像2
アートボード"Top - 1" : 画像1 - 【画像2】 - 画像3
アートボード"Top - 2" : 画像2 - 【画像3】 - 画像4
アートボード"Top - 3" : 画像3 - 【画像4】 - 画像1
※【】: 中央に見える画像

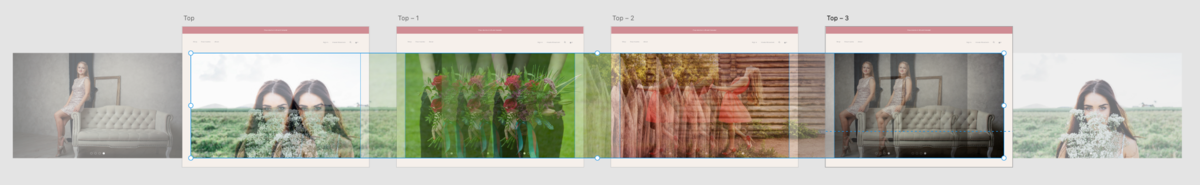
アートボード全体で画像をみるとこんな感じ。

6. プロトタイプでアニメーション設定
アートボードを遷移させる順に矢印でつなげます。
今回は、Top→Top - 1→Top - 2→Top - 3→Top の順となります。

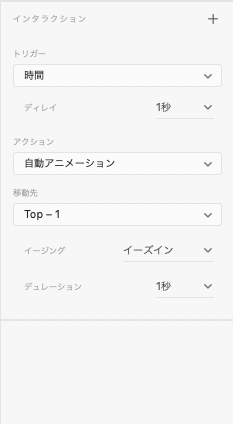
インタラクションの設定(画面右にある)は、
トリガー : "時間"、アクション : "自動アニメーション"とします。
(※ディレイの時間、イージングは任意)
今回は、模写ページに近づける、ディレイ1秒、イーズイン1秒としました。

8. プレビュー
再生ボタンでプレビューを確認できます。
さいごに
Adobe Xdの自動アニメーションで、実際のWebページを基とした
スライドのアニメーションを作成することができました。
他に、カルーセル(矢印)のタップで遷移するスライド、
スライド以外でも例えばローディング画面、
他の動きなども再現して引き出しを増やしたいと思います!
・・・
さいごにもう一度 : 修正点を別記事にまとめました。
fuchsia-84.hatenablog.com