【Webデザイン模写】10月 まとめ
成果物
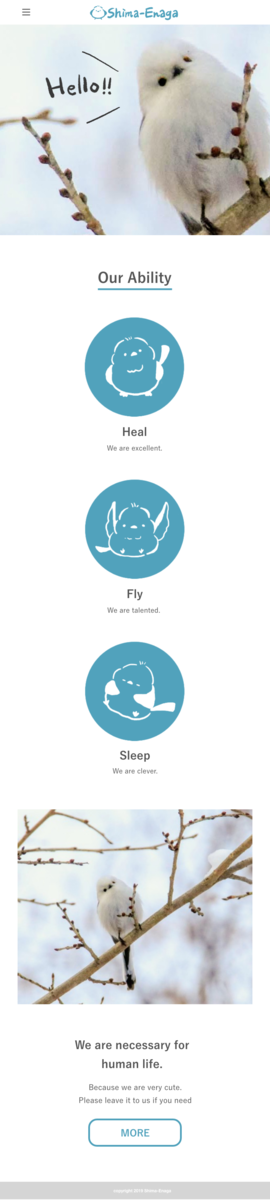
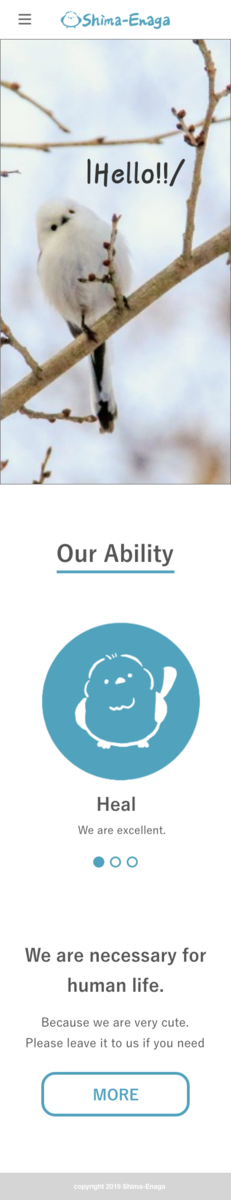
デザインカンプ


動画
制作期間🔽スマホ版
— ふーしゃ@web (@fuchsia_84) 2019年10月10日
(制作時間⏰:合計4時間)#Webデザイン模写 #Webコーディング模写 #XD #HTML #CSS #JavaScript #今日の積み上げ pic.twitter.com/GA9RWV5FqH
10/9~10/10 合計4時間
学習項目
XD
復習
- 自動アニメーションでスライド作成
- 選択要素の書き出し
new!!
- PC版XDデザインカンプを模写してコンポーネント生成
- 自動アニメーションでグローバルナビ/トグルのアニメーション作成
まとめと感想
Webコーディング模写で使用したちづみさんnote-コーディング模写入門編のPC版デザインから、
タブレット版とスマホ版のデザインを自作しました!
デザインの工夫
コーディング模写で使用したnameofloveサイトのデザインを参考に、
タブレット版からトグルボタンを押すとグローバルナビが
横からスライドするようにし、スマホ版にスライドを入れた。
XDでの再現
はじめはPC版XDをXDで模写、そこからパーツを作成して
レスポンシブにサイズ変更、細かいところに修正を加える形で構成。
アニメーションの再現について、スライドは前月の復習、
トグルボタンとグローバルナビについてはその応用。
今後
このデザインを元にコーディングを進めます。
月末までに余裕があれば、初級編もレスポンシブ化。(デザイン、コーディング)