【Adobe Xd】自動アニメーションでスライドをつくってみた - 続 ※12/28 追記
前回
先日、Xdでスライド作成の記事をまとめました。
しかし、前回の段階ではドットも一緒に流れてしまっていました。
今回修正できたので、別記事としてまとめます。
参考書籍 : 久保田涼子「Webデザイン良質見本帳」SBクリエイティブ株式会社
成果物
このままだとドットも一緒に流れてしまっている...!
— ふーしゃ@web (@fuchsia_84) 2019年12月28日
解決方法
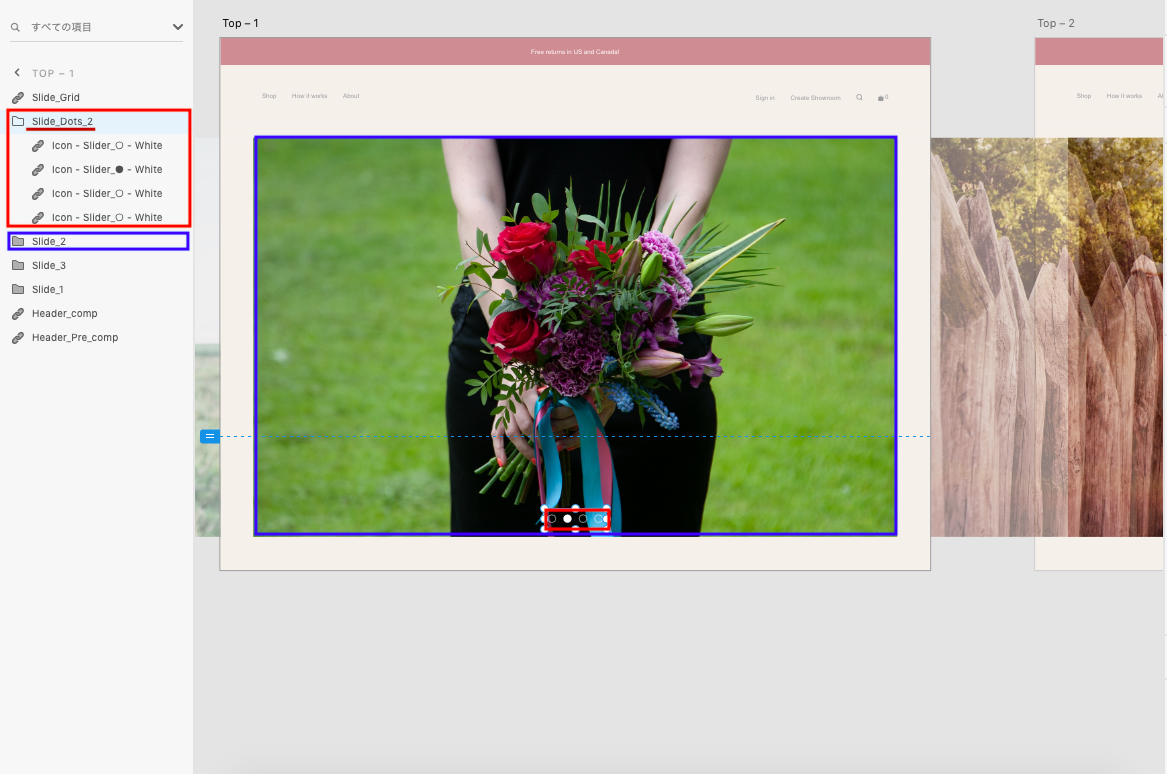
1️⃣アートボード1つに対してドットセット(●○○○など)を1つ配置
2️⃣ドットセットはスライド画像のグループとは別レイヤーにする
3️⃣ドットセットのグループ名は各アートボードごとに変える
これで解決できました🙌#XD #Webデザイン pic.twitter.com/rLloPHvRoT
※ 画像差し替え対応、内容の誤り部分を修正しました。12/28
※出版社へ問い合わせたところ、使用画像の著作権考慮のために画像を差し替えてから掲載することになりました。
12/19 現在、対応中。
ドット要素の扱い 注意点まとめ

複数画像内にそれぞれドットセットが置かれた状態だったので、
各アートボードごとに1つだけドットセットを持つようにしました。
2. ドットセットはスライド画像グループと別レイヤーにする
スライド画像グループ中にドットセットが含まれてしまっていたので、外に出しました。
(中に入っていると一緒に流れます)
3. ドットセットの名前は各アートボードごとに変える
XDの自動アニメーションは同じ名前の要素間でアニメーションされるので、
ドットセットの名前をアートボードで共通にすると
例えばドットセット内の●や○が個々に動くなどしてしまいます。
さいごに
Xdプロトタイプで付与するアニメーションは
遷移前・遷移後のアートボードをつなぐことで作成できますが、
"パラパラ漫画"の要領に近いものを感じました。
作りたい動きがあるとき、"動く前"と"動いた後"
それぞれの絵(アートボード)が必要になる点です。
そのイメージが不十分だと、前回のような失敗をするのですね。笑
このあたりを見極められる力を磨けば、
Xdプロトタイピング・マスターに近づける・・・??かも。