【Webデザイン】オリジナルWebデザイン : 農家の新鮮野菜通販HP - 1 PC版デザインカンプ
背景
お題からワイヤーフレームとデザインカンプを制作するWeb配布課題に取り組みました。(有料noteです)
Webデザインカンプを1から作るための説明書|こばやす|Webデザイナー|note
成果物
ワイヤーフレーム

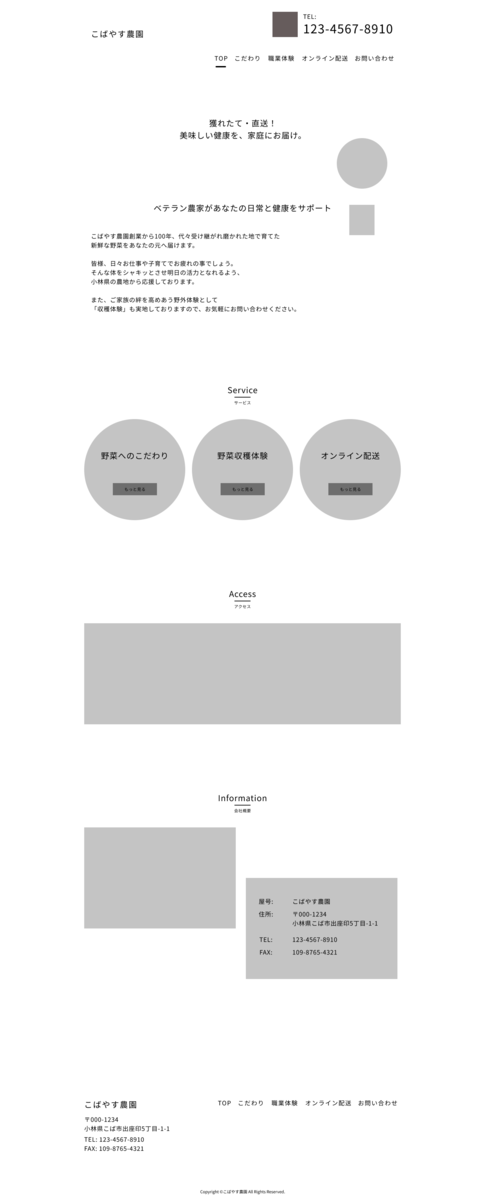
デザインカンプ

制作スケジュールと工数
- 12/7
- 仕様確認(上記URLより) 0.5h
- ワイヤーフレーム制作 2.5h
合計 3.0h
- 12/8
- 配色イメージ選定 0.5h
- 画像・素材集め 1.0h
- ロゴ制作(テンプレート使用) 0.5h
- 画像素材制作 1.0h
- テキストと画像の装飾見直し(ヘッダー、トップ、フッター) 1.5h
合計 4.5h
- 12/9
- テキストと画像の装飾見直し(ヘッダー、トップ、フッター、コンセプト) 3.0h
- 画像素材制作 1.0h
合計 4.0h
- 12/10
- トップイメージ2パターン作成、black25%採用 1.5h
- サービスのイメージ複数パターン作成、黒ストライブ採用 2.0h
- ショップ画像の色相調整、しずく型マスク画像作成 0.5h
- フッター背景の複数パターン作成、茶色イラストのタイル配置を採用 0.5h
- 全体の背景色と文字色の調整 0.5h
合計 5.0h
【全体工数】
合計 16.5h
工夫点
- ウォームナチュラル配色(※1)とフレッシュナチュラル配色(※2)の混合
…「新鮮野菜で健康をサポート」というお店のコンセプトに合わせ、素朴/温もりのイメージを持つウォームナチュラル、新鮮/さわやかのイメージを持つフレッシュナチュラルの両方を取り入れた配色としました。 - メインカラー「緑」
…上記配色イメージの色範囲は赤〜緑、緑〜青緑となるため緑を基調とし、この範囲の色味をポイントとして使用しました。緑色はJIS安全色(※3)の中でも「安全」の意味となります。また、クライアントの要望ともマッチしています。 - 暖色をポイントに
…食べ物を美味しく魅せる効果のある暖色系で野菜の写真素材を映えさせます。 - 丸みのある素材
…野菜のもつ丸っこい形状に合わせ、ゆるやかな波形、しずく型など丸みのある素材を使用しました。 - 白文字と背景の明度対比で可読性をアップ…文字と背景は明度差をつけ、読みやすいようにしました。背景が写真の場合は半透明の黒を重ねる/黒の斜線を入れる、明度の高い背景色には明度の低い茶色の野菜イラストを重ねるなどしました。
※1 ウォームナチュラル配色の解説↓
色彩検定1級2次の基礎知識(15)〜配色イメージ〜 | Itaming Note
※2 フレッシュナチュラル配色の解説↓
色彩検定1級2次の基礎知識(15)〜配色イメージ〜 | Itaming Note
※3 JIS安全色の解説↓
JIS安全色:title - Wikipedia
学習事項
- Figmaをはじめて使用
- 文字部分はアウトライン化する: テキスト情報を残したままFigmaに持ってくるとレイアウトが崩れた。テキスト部分はアウトライン化して形状として読み込ませる。
- 複数パターンのデザイン検討: Figmaを初使用、Photoshop/Illustratorと合わせて使用したところ、主にFigma内で手軽に完結できることが多く効率良く制作できた。結果、これまでよりも複数のパターンを検討することができた。
参考
画像素材サイト・ツール
How To 解説サイト
今後
引き続きSP版のカンプも制作し、コーディングまで進めたいと思います!