【Webデザイン】オリジナルWebデザイン : アイスクリーム専門店の仮想LP - 4 背景が透明な単体アイスクリーム画像をつくる【Adobe Photoshop】
背景
アイスクリーム専門店の仮想LPの作成過程をまとめています。
前回は、水彩背景素材の制作についてまとめました。
本記事では、同じくメニューセクションにて使用した
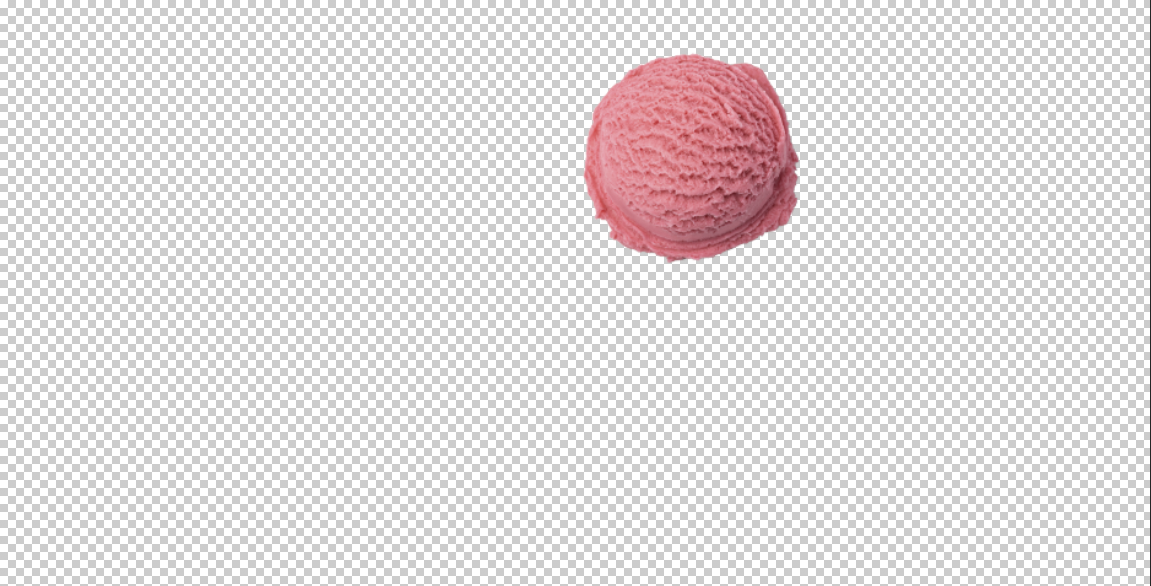
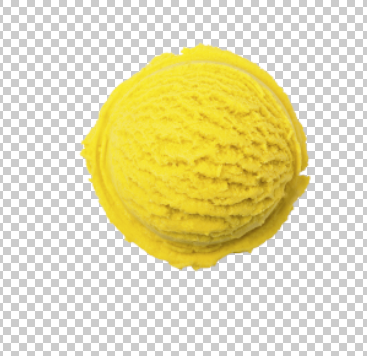
背景が透明な単体アイスクリーム画像の制作について
まとめていきます。
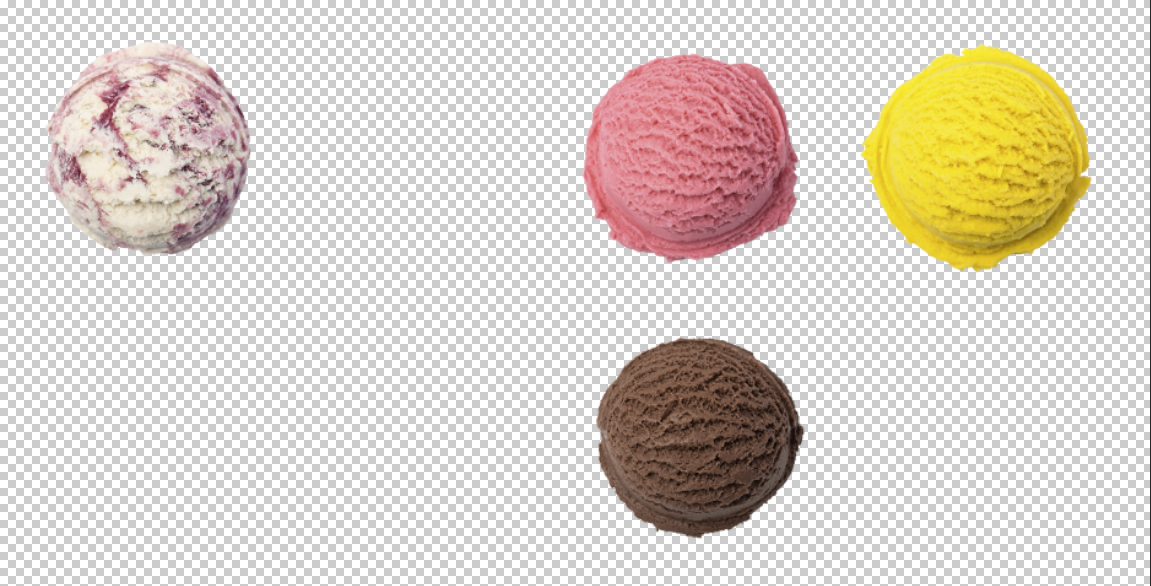
制作物





制作期間
制作期間 : 2/4
合計制作時間 : 約2.0h
使用ソフト/ツール
作業過程
Adobe Stockで元画像取得
あらゆる無料画像素材を検索してもヒットがなかったので、
今後も使用していくことも考えてAdobe Stockに登録して理想の素材を入手しました。

参考 : Adobe Stock
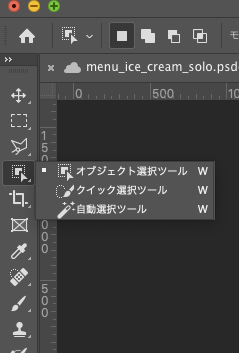
Phothoshopで切り出し - オブジェクト選択ツール
Photoshopで元画像からアイスクリーム単体を切り出します。
背景からオブジェクトを切り出す方法は様々な方法があるようでしたが、
今回は「オブジェクト選択ツール」機能をつかってみました。(2019年11月リリース!)
使い方はとってもカンタンです。
オブジェクト選択ツールを選択して...

十字キーになるので、切り出したい範囲をドラッグして長方形で囲います。

放すと、自動でオブジェクトの輪郭をとった状態で選択されます。

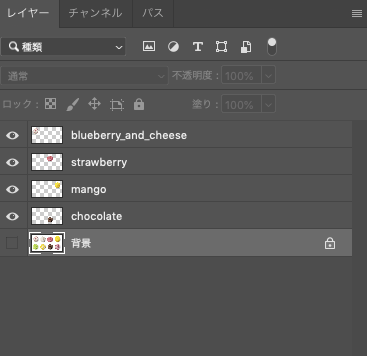
「レイヤー」→「新規」→「選択範囲をコピーしたレイヤー」で、切り出し完了です!


これを繰り返して、レイヤーとして取得できました。


色味の調整
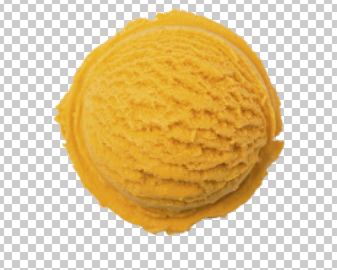
今回、元画像にWebサイトで使用したいオレンジ色のアイスが含まれていなかったので、色相を調整してオレンジ色に加工しました。
一番色味の近い、黄色のアイス画像を使用。

右側の「色調補正」タブから、「色相・彩度」の効果を追加します。

 色相バーを左右に調整することで色相を変えることができます。(明度・彩度も調整可能)
色相バーを左右に調整することで色相を変えることができます。(明度・彩度も調整可能)
欲しい色味に調整して...
この調整レイヤーと元レイヤーを統合したら、完成!
見事、オレンジアイスになりました。

まとめと感想
とにかくPhotoshopの「オブジェクト選択」機能に感動でした...!
今までだと、自動選択で背景側を選択してから選択範囲を反転とか、
輪郭がんばって調整して選択...という方法だったと思うのですが
(ググるとそっちがまだ上位で出る)
比較しても、とっっっっても楽になったのではないでしょうか。
(実際加工よりも元画像を探す方に労力がかかった←)
今後ともお世話になりそうです...!
そして、趣味の野鳥撮影でやった写真レタッチがここで活きてきました!
色相・彩度の調整は、野鳥の写真加工で空の青みを強くしたことがあったので、その応用という形です。
とはいえ、まだまだPhotoshopの機能のほんの一部をさわっただけ。
今後もいろいろ作って学びたいと思います!
次回
次、デザインカンプPC版の総振り返りとなります!
【Webデザイン】オリジナルWebデザイン : アイスクリーム専門店の仮想LP - 3 自作の水彩背景素材をつくる 【Adobe Fresco】
背景
アイスクリーム専門店の仮想LPの作成過程をまとめています。
前回は、自作ロゴの制作についてまとめました。
本記事では、メニューセクションにて使用した
水彩背景素材についてまとめていきます!
制作物





制作期間
制作期間 : 2/4
合計制作時間 : 約2.0h
使用ソフト/ツール
着想
Webサイトのお題をアイスクリーム専門店と決め、
そのカラフルかつナチュラルな印象に合っていたのが水彩でした。
そこで、ここのところ毎日さわっていたFrescoで描くことのできる
デジタルでの水彩をつかって素材をつくることを決めました。
作業過程
Frescoにて、ブラシは水彩筆、アイスクリームと同系色の色を選択。塗ります。
ただし、単一の色相だけでは暗くなってしまうチョコレートや
味の組み合わさったベリー&チーズは
それぞれ味から連想される色を複数使用しました。
濃い色で端から半分程度塗ったあと、薄い色に変えて残りを塗り、
中央を中間色でぼかすことでグラデーションを表現。
互い違いのレイアウトの中で使用するので、
最後に適宜左右・上下反転させて、完成です。
気になった点
Frescoで水彩素材を作ってみて、気になった点が2つありました。
- 水彩筆で描いたものは全体の透明度を均一にできない
- 水彩素材使用時の背景色に注意
水彩筆で描いたものは全体の透明度を均一にできない
SP版グローバルメニューの背景のようにCSSでopacity: XX%; と指定すると
全体が均一に透けた状態になりますが、
水彩筆で描いた素材が背景となるとopacityが100%でも
予め薄く透ける部分と濃くて透けない部分とが出てきます。
水彩ならではと言えばそれまでで当たり前と言えば当たり前ですが、
注意しておかないと意図しない仕上がりになりそうだったので気をつけたいです。
水彩素材使用時の背景色に注意
今回は白背景の中で使用する前提で、
制作時にはFrescoのデフォルトで白背景レイヤが追加されていたため、
特に意識せずとも問題ありませんでした。
でも、もし白でなく黒や暗い色の背景の中で使用する場合はどうでしょうか。
黒い色画用紙に色鉛筆で塗ったようにまったく発色が変わってしまうはずです。
画像出力してから気付いた、作り直し!ということがないように、
最初から素材使用時の背景色を意識する必要があると思いました。
まとめと感想
この背景素材については、理論的な説明がつくというよりは
思いつき・感性のままにつくってしまったという感じでした。
気になっていたFrescoで、
Webデザイン使用前提のアウトプットを形にできたのがうれしかったです!
今後の制作に活かしていきます!
次回
つぎは、Photoshopで作成した
アイスクリームの背景透明画像についてです。
(↓のアイスクリーム画像。メニュー別に作成)

【Webデザイン】オリジナルWebデザイン : アイスクリーム専門店の仮想LP - 2 自作のお店ロゴをつくる 【Adobe Fresco】【Adobe XD】
背景
アイスクリーム専門店の仮想LPの作成過程をまとめています。
前回は、ワイヤーフレーム作成についてまとめました。
続いて、画像素材の作成へ。
本記事では自作ロゴの制作についてまとめていきます!
制作物

実際のWebデザインカンプでは、
トップ前画面のボタンとヘッダー部分に使用しています。


制作期間
制作期間 : 1/31、2/3 2日間
合計制作時間 : 約6.0h
使用ソフト/ツール
手順
- ロゴのコンセプト決め
- Frescoでスケッチ作成
- 水彩色塗りと色決定
- FrescoからPhotoshop(PC)へファイル共有
- Astro PadでiPad/Apple Pencilをペンタブ利用
- Photoshopで文字入れ、色塗りと細かい修正
ロゴのコンセプト決め
ロゴの大体のデザインを決めるのに、大変参考になったのが画像素材サイトとロゴ制作サイトでした。
例 : Adobe Stockにて"ice cream shop logo"で検索、
フィルターで"ベクター"指定
 これらを参考に、以下のように決定しました。
これらを参考に、以下のように決定しました。
- コーポレートカラー : 明るいピンク(PCCSでb2)
- カップアイスクリームの手描き絵を挿入
- 店名とスローガンを入れる
- 全体は円形(アイスクリームに合わせて)
- ポップ/カラフル(サイトとお店のコンセプトより)
参考 :
Frescoでスケッチ作成
大体のレイアウトをつくるのに、毎日さわっていたFrescoで描いてみました。...が!
円形のロゴを想定していたので○を描きたい、
しかしPhotoshopやXDにあるような楕円形ツールがなかったので、
ハードペンの直径を巨大に設定してポンと1回タッチで大きい円形を描画、
少し直径を小さくした消しゴムツールでもう1回タッチして中の空いた円を描きました。
アイスクリーム絵と店名部分の配置を決めて、次へ。
水彩色塗りと色決定
その他の自作素材でもFresco水彩で荒ぶる予定←だったので
ロゴにも水彩をとりいれてみることに。
カップアイスクリームのアイス部分を水彩で塗りましたが、
立体感が出せるようにハイライトと影に加えて反射光も描くようにしました。
色については、
コーポレートカラー・2つのアイスクリーム色・ロゴ内背景色・文字色
で調和がとれるように工夫。
コーポレートカラー : 明るいピンク(b2)
アイスクリーム(大) : ピンク(lt2,p2)
アイスクリーム(小) : オレンジ(b6,lt6)
ロゴ内背景色 : スカイブルー(p14)
文字色 : ホワイト(w)
コーポレートカラー・アイスクリーム(大)とアイスクリーム(小)とロゴ内背景色で
スプリットコンプリメンタリー配色、
トーンについては明清色のみで類似トーンとしました。
参考 :
スプリットコンプリメンタリー配色 - みずねこ色彩研究所HP
PCCS-tone/ライト・トーン - IROUSE/DATABASE・Color harmony
https://www.noie.co/colorkoza/2258/
FrescoからPhotoshopへファイル共有
Frescoで描いた作品はAdobe Creative Cloudに保存され、
PCで起動したPhotoshopのホーム画面からそのまま開くことができました。(便利...)
Astro PadからiPad/Apple Pencilをペンタブ利用
PCでつかうペンタブを持っていなかったのですが、
Astro PadというアプリでiPad/Apple Pencilをペンタブ化できるときき、試してみました。
こんな感じで、iPad上にも設定範囲内でPC画面を表示。
このままApple Pencilを使用する形です。

参考 :
iPadでPhotoshopが使える!iPadを液タブ化するアプリ「Astropad」を使ってみた【mac】 | HASHIMOTO NAOKIブログ
Photoshopで文字入れ、色塗りと細かい修正
フォントや機能面から店名とスローガンなどの文字入れはPhotoshopで行いました。
また、Frescoで描いたエッジだと楕円ツールがないことで
歪んでいたり閉じていなかったりしていたため、清書してから色塗りをしました。
あとはレイヤーごとに配置を整えるなど、細かい面を修正して... 完成!
PNGで出力して、XDカンプに挿入しました。
まとめと感想
今まで、自分のポートフォリオサイト等を作成する際に
参考程度にロゴ制作サイトを覗いたことはありましたが、
本格的にPhotoshopなど用いての自作が初めてでした。
今回は、特に色彩とトーンの知識を活かしたものがつくれたように思います。
(色彩検定2次の試験問題が懐かしい)
素材制作の環境としてもiPadでの制作とPC作業とを繋げることができ、
新しいやり方を見つけることが出来ました。
反省点・改善点としては...
いざデザインカンプの中でロゴをみてみると、素材のみで見ていた時とは印象がちがっていて、
特に店名フォントサイズはもっと大きくてよかったのでは?(視認性悪いかも?)と気になる点がありました。
ロゴやバーナー素材などでのフォントの使い方、文字入れのお作法は今後リサーチしたい。。
あとは、Photoshopで作り込む中での技術的な部分でしょうか。
半円の波形部分(文字が入っている部分の背景)はもっと丁寧に作れたのでは?とか
作っている中で意図せずレイヤーが分かれてしまうなどがありました。
アウトプットを重ねるなかで改善していきたいです!!
次回
つぎは、メニュー部分につかった自作素材。
水彩デジタル背景素材(Fresco)です!
【Webデザイン】オリジナルWebデザイン : アイスクリーム専門店の仮想LP - 1 ワイヤーフレームをつくる
アイスクリーム専門店の仮想LPの作成過程をまとめています。
お題/全体のまとめは前回記事にて。
まずはワイヤーフレームから!
制作物

制作期間
制作期間 : 1/31
合計制作時間 : 約4.0h
学習ポイント
2カラムレイアウトの幅と余白設定
今までつくってきた1カラムレイアウトのWebデザインでは、全体のコンテンツ幅を揃えるためにはじめに垂直方向のグリッドを2本引くだけでした...
(さらに中央をとったグリッドを引いておくとパーツ配置に便利)
例 :
全体幅 : 1280px
コンテンツ幅 : 980px
グリッド- 1 : 右から150px
グリッド-2 : 左から150px
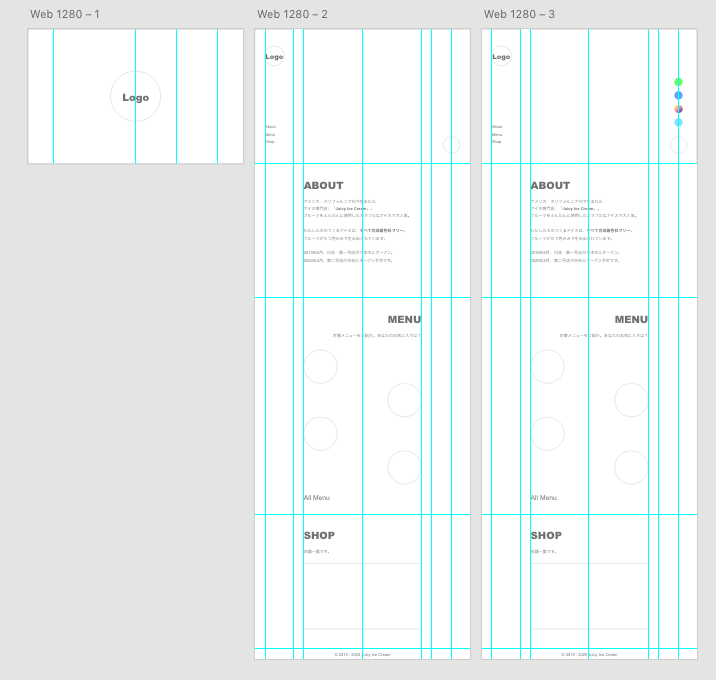
一方、今回作成した2カラムレイアウトではそれぞれのカラムに別々にコンテンツ幅と余白の考慮が必要でした!
1カラム目としたヘッダー(ロゴとグローバルナビゲーション)部分がスクロール時固定で重なると、失敗がよくわかる...
実際に今回のワイヤーフレームではメインコンテンツの中央位置を1,2カラム含めた全体の中央位置として作成してしまったため、デザインカンプを作成する過程で修正しました。
マテリアルデザインのレイアウト
2カラムレイアウトを採用したことで下にコンテンツが間延びしていくことを避けるため、 マテリアルデザインでSNSリンクを作成しました。
(+ボタンを押すと各種SNSボタンが縦並びに出現するイメージ)SNSリンク部分をひとまとめとして、
幅と余白、中央を設定して配置しました。
ヘッダー部分と同じ幅で、実質3カラム目が左にあるような形に作られていました。
しかし、このワイヤーフレームのままだとメインコンテンツの横幅がかなり狭くなることに加えて、
スクロール固定時に重なることを考慮できていなかったので、
全体的に窮屈な印象になり、バランスも悪くなってしまいました...
そこで、メインコンテンツと重なることを前提に、新たに幅と余白を設定して修正しました。
互い違いレイアウト
メニューセクションでは代表アイスを4こ紹介します。
縦にアイス画像が4つ並ぶと窮屈な印象になるので、互い違いに配置することに。
配置したい左右の位置にグリッドを設け、交互にくっつけるようにパーツを置いていくと便利でした!
まとめと感想
2カラムレイアウトとマテリアルデザインに挑戦するにあたりはじめて作成したワイヤーフレームでは、失敗ばかりで後からたくさん修正を入れることになってしまいました。
複数カラムにするときには、カラムそれぞれで余白と横幅を設定すること。
そして、2カラムデザインのヘッダー部分やマテリアルデザインのボタンなど、
スクロール時固定のパーツがある時には、スクロールして重なった時の状態をよく考えてつくることが大事とわかりました。
デザイン/レイアウトの学習ポイントもたくさんありましたが、
XDでの制作ポイントとしてはもっとグリッドを活用すればできることがたくさん増えそうでした。
今後に活かしたいとおもいます!
次回
次回からはPC版デザインカンプ制作に向けて、 素材作りからスタート。
まずは自作のロゴを作ります!
【Webデザイン】オリジナルWebデザイン : アイスクリーム専門店の仮想LP
2つめの自作Webデザインについてのまとめ記事です。


お題
アイスクリーム専門店の仮想LP
お店の特徴
- フルーツアイスクリームショップ
- アメリカ生まれ
- 素材の色・風味を大事にする
コンテンツ希望
- お店のロゴ
- トップに画像スライダー(新着情報や期間限定メニュー)
- お店について
- 代表メニュー(アイス画像)
- 店舗情報(現在は2店舗、徐々に拡大予定)
- SNSリンク
コンセプト
「ポップ」「カラフル」「ナチュラル」
制作ポイント
デザイン工夫点
ジューシー感が感じられるように
カラフルな写真・画像素材を使用しました。
アイスクリームが溶け出したような
自作の水彩デジタル画像素材を使用して、
よりお題に合うように工夫しました。
また、アイスクリームとフルーツのかたちを意識し
円形・波・しずく形のモチーフを多くとりいれました。
たのしく動きがでることと、見やすさを考慮して、
マテリアルデザイン/2カラムレイアウトで作成しました。
制作物
- ワイヤーフレーム(XD)
- 自作ロゴ(Fresco/Photoshop)
- 水彩デジタル背景素材(Fresco)
- アイスクリーム背景透明画像(Photoshop)
- PC版デザインカンプ(プロトタイプ含、XD)
- SP版デザインカンプ(プロトタイプ含、XD)
それぞれまとめていきます。
【定期振り返り】2020年/1月
なんだか年が明けてからが一瞬だったように感じています...!
みなさんいかがお過ごしでしょうか。
今月は いろいろさわってみる/つくってみる を実行できた1ヶ月になったように思います。
さて、2020年さいしょの振り返り!
Webコーディング
年末に作成した自作PhotoshopカンプからXDにおこし、コーディングしました!
Webデザイン
新しいオリジナルデザインを制作中です。
今回は、【アイスクリーム専門店の仮想LPサイト】で作成しています。
後述するFrescoで水彩画テイストのイラストを頻繁に描くようになったので、それを活かしたWebページをつくってみたい!といろいろ考えた結果、イメージに一番近かったためにこのテーマになりました。
(本記事のアイキャッチ画像、ふーしゃアイコンもFresco自作です!)
また、サブテーマとして、
- SVGでマスクをかける
- JavaScriptでやったことのない動きを実装する
- 自作したことのないレイアウトにする
を掲げています。
マスクのお手本としてはこちらのサイト。
従業員へ向けて | 株式会社FiNC Technologies(フィンクテクノロジーズ)
やったことないぬるぬる動きとレイアウトの見本はこちらのサイト。
豆乳アイス、はじめました。
こういったぬるぬる動く系サイト、
レイアウトや配色なども凝っていることが多くて、見てて楽しいですね。
憧れているだけじゃなくて、自分の出来る範囲でも一歩踏み出してやってみようという...試みです。笑
ちょうどこの記事と並行して、XDのワイヤフレームが完成しました!(一部)

(素材も自作ってたのしみすぎる!)
Vue.js、Nuxt.js、Firebase
現在の自分のHPはちょうど1年前ほど、
Webデザイン/コーディングについてほぼ知識のない状態で
Hugo製テンプレート生成から
GitHub AuthでNetlify Hosting/Netlify Formを利用した形でした。
しかし、昨年から模写・オリジナルでWeb制作をすすめて成果物を掲載していくにあたり、
掲載領域が少ない(どちらかというと写真家/Web他デザイナー向け)ように思うようになりました。
そこで、
これらの機能をもつポートフォリオをVue/Nuxt.js、Firebaseを用いて作成する
という野望がふつふつと沸き上がり...
(昨年にこちらのサイト と 制作者様の記事と出会ったのが大きかった)
開発環境をいれて、手を付けはじめました。
はじめからすべてでは敷居が高すぎたので、小分けにして挑戦中です。
まずはここから...
で、先日認証機能をつくることができました。
気になったのは、Firebase API Keyが公開しっぱなしになる前提になっていた点です...
こちらの記事によると公開で問題ないとのこと。
ただ、DBのルール設定の記述は現状しっかり書けない(というよりしばらくはテストモードでウェルカムゆるゆるでしょう)ので、そのままは気が引けたためにGit管理にあたってはgitignoreしておくことに。
次は画像にいこうかーというところでこの記事を書いています。
Frescoはいいぞ
2018年からリリースされたFrescoを試してみたところ、ドハマりしてしまいました。笑
そしてここ数日ためしてめっちゃたのしいです
— ふーしゃ@web (@fuchsia_84) 2020年1月28日
Fresco😆💕 pic.twitter.com/BiEEgLX74H
iPadとApple Pencilを使用していますが、デジタルなのにアナログで塗っているかのように滲みます。そして、デジタルだから何度でも戻ってやり直せます...
イラストの中では透明水彩と厚塗りがタイプだったので心をすっかり掴まれてしまいました。
気付けば毎日Frescoで描いているような。
色彩検定受けてから、カラーホイールから組み合わせをみつけて重ねるのが一層楽しくなったようにおもいます。
Photoshopで写真レタッチ
1月の真ん中あたり、家族で沖縄旅行へ。
天気は実はあまり優れなく、沖縄にしてはかなり寒く感じるなか、ふだん見ることのできない鳥たちがたくさん見られたことに歓喜。
この旅行での決定的な1枚をとるべく、カメラを振り回し...
撮った写真の中で、顔が暗く写ったものなどの調整にレタッチをしてみました。
デザインカンプをつくる時に応用できそうです。
Mac BookにGPU外付け
Photoshopで写真のオリジナルデータをガンガン編集しようとしていたら割と灼熱地獄・画面グルグルフリーズ頻発とかわいそうなことになってきたため、組立は家族に手伝ってもらってGPUを外付けしてモリモリ増強。
こちらの記事を参考に設定。
※一部スクショ画像が'disable'を実行しないものになっている点に注意
Photoshopやその他アプリケーションがGPUを使用するように設定する方法は以下。
support.apple.com
WebGL/three.jsへの興味
先日、模写対象・デザインの参考にするSANKOU!にて目にとまったサイトが、ぐりぐりと奥行きのある動きをするのを目にしてビックリ仰天。
調べてみると、three.jsを使用したものだとしりました。
exampleをみにいくと、なんと初音ミクが音楽に合わせて踊り始めたではありませんか(MMDもUnityも知ってるけど、ブラウザ上で踊っちゃうの...?!という驚き)
卒論でKinectをつかったものとしてはまたも心を掴まれてしまい、テストを動かす。
テスト。three.js🔸🔷🔹🔶 pic.twitter.com/uky5uKI4Vn
— ふーしゃ@web (@fuchsia_84) 2020年1月31日
GPU外付けのタイミング、偶然だけどやっておいてよかった...!
パッと見て想像したのは、MMDサンプル動かしたいー!、Audio Visualizerとかつくってみたいー!というもの。
でもここで思ったのが、あれ...?Unityでできないっけ?ということ。
調べてみると、UnityとWebGL/three.jsではファイルサイズに差があり、ブラウザ上で軽く動かすなら後者として使い分けるらしかった(ツイートを発見)。
しかし、ここで昨年、UnityがTiny Unity(Tiny Mode)という、ブラウザ上でもサクサク動作するような軽量化モードをリリースしたとわかる。ただし、現在は2Dのみ対応で、いずれは3Dも視野に、とのこと。
すると、さきほどの線引きが崩れ去ることになる可能性がある... ということなのですね...。ほぇー...!
じゃあUnityやっとこ、と言いかねない感じで書き連ねましたが、htmlとjavascriptで3Dがぐりぐりできるとここではじめて知ったために感動を覚えてしまったので、きっかけになったthree.jsを、いまは趣味の領域としてさわっていこうかなと。 (Vueと組み合わせる記事もみつけたので、もしかしたら面白いことになるかもしれない)
さいごに
今月は いろいろさわってみる/つくってみる を実行できた1ヶ月になったように思います。
引き続き、手をうごかしていきますー!
【色彩検定1級・受験記】- 2019年度冬期【2次不合格】
色彩検定1級2次、結果不合格でした😭1級の壁あつかった…
— ふーしゃ@web (@fuchsia_84) 2020年1月28日
ただ、学習内容はふだんに活きてゆくはず…!!
つぎは1次免除、ありがたい😌来年もチャレンジします🙌#色彩検定
ということで、1から独学の初受験、
残念ながら1次合格→2次不合格でした。
今後のためと、記念すべき初回の受験ということで
受験記をまとめておきます。
1次試験(11/10)
当日までの準備
勉強方法としては、9月からスタート。はじめは2級・3級の参考書からはじめて基本的なワード・知識を頭に入れて、10月過ぎてから公式テキストを読み進め、何度も繰り返し、11月に入って1週間前あたりから過去問を解き始めました。
すると、予想以上に同じ範囲・形式での出題が多かった!ので、そこを得点ベースにランダムみのある暗記が必要な部分を徐々に埋めていくようにしました。(過去問みてから計画した方が効率はよかったと思う)
本番
開始時間は15時と遅めだったので、ゆったり準備、会場にははやめに着いて待機。同じような受験者の方が多く、休憩スペースでも自席に着席しても直前までほぼ全員が公式テキストを開いて黙々と勉強...そんな空気感で緊張も高まる中、最後の確認作業。
いざ、試験開始。
割と過去問とも傾向変わらず、パニックになることなく終了。
帰り道
合格の手応えがあったので、2次試験の問題集を通販でポチり。
12月上旬、無事合格通知(2次受験表)が届きました!
2次試験(12/15)
当日までの準備
本来、1次からすぐ見切りスタートでギリギリ感触の範囲の広さだったのに、11月下旬色々と抱えたこともあり問題集に入るのはかなり遅くなりました。
それでも、9月にやった2級・3級の内容はけっこう覚えていて色相環・PCCSトーン・配色パターン・配色イメージはあまり問題なかったので、新要素として明度表とマンセル変換をまず暗記。
明度表の覚え方にはある程度規則性があるので、ほんとうに暗記するのは一部でOKでした。
こちらのブログ記事内容が見やすく覚えやすく、大変助けられました。
過去問の構成的に、JIS慣用色の暗記が必要なのはわかっていましたが、見事に後回しに...(これを後に後悔することになります)
さいごの1週間でどうにか問題集と過去問をおおかた1サイクルという感じでした。
昨年度を解いた分では... 8割くらいでした。 希望をもって当日を迎えます。
本番
会場は1次のときの隣の建物、立地が大体掴めていたのではじめてくるよりは落ち着いて到着できました。
受付から試験開始まではお昼をはさむというなかなかむずかしい時間設定。おにぎり持参できたのに、とてもじゃないけど食べれる空気じゃないうえ、全くお腹も空かず笑
とにかくJIS慣用色に自信がなかったのと、カラーカードをのりで貼るという試験形式が初めての経験すぎて震える気持ちで待機...ずっとテキストとよく見ていたまとめサイトを見ていました。
開始直前、試験問題(冊子に解答欄がついていてまるごと提出)、カラーカード。そして、おしぼりが配られました。(のりを使うから...これが後でかなりありがたかった)
試験スタート。視感問題は試験問題の下側を切り取って、色ごとに切り分けるところから。冊子にハサミを入れるのに緊張。すぐにのりを使って貼っていく... と、ここで既に手がベトベトに。割と光沢と厚みのある紙で、画用紙とかよりもすべる!手につく!!とプチパニックに。(さいごに使おうとしたおしぼりを開始3分ほどで開封しました...)
落ち着かせつつ、問題をとく...割と序盤に心配していた慣用色の問題が。むむっ... 出題は2色だけなのに、最初をミスると後の3問ほぼはすべてダメになるシステム〜! さらに、ちょうど記憶から抜け落ちた色が出てきた〜!(絶望してあまり覚えていない)
見なかったことにして、ここでメモ欄にPCCS色相環・PCCSトーンと位置関係、明度表を1ページ見開きの形にメモ。気合いを入れ直す。
後半、景観とマンセル分布図についての問題を先に見てみる。なるほど、構成はほとんど過去問通り!
ただ1級2次全体に言えるのが、国語力が試されるということ。かなり情報量ある文がみじかい感覚で連続してくる印象なので、知識側に不確実な部分があると途端に打撃を受ける感じ... ここは、記憶を信じて精一杯埋めました...
そしてもう一度、JIS慣用色の問題へ。土壇場で1色下りてきたので、これをもとに配色問題へ。
思ったより試験時間をかけていたので、最後の20分ほどでカラーカードを切って貼っていく作業を。
最初の1枚だけ定規で大きさを測って貼りましたが、カラーカード裏の5mm幅ドットを見て切っていく方がずっと早い上に楽だったので即ハサミを入れて貼るスタイル安定でした。
...タイムアップ!
ちょうど貼り終えて一息ついたところで、試験終了時間となりました。
手がベトベトだったので、ほんとうにおしぼりがありがたかった。。
う〜ん、手応えは65%くらいかな...?JIS慣用色...涙目
結果、2次 不合格B : 得点差-11点から-20点でした。
合格点は200点満点中、158点。
(ということは、ほぼ65%という感触通り)
つぎへ向けて
今回の受験により次回の1次試験は免除になるので、より2次試験を重点的に対策できます...!
準備不足感が否めなかった点について、
「問題集はちゃんと一周してから繰り返し解く」→「過去問を複数年分解く」
という学生時代からの試験ルーティンを守ります。
また、今回盲点となってしまったJIS慣用色の対策はするにしても、
それ以外の範囲で安定して解けると油断したところがあったはず。
そこをより確実にします。