【Webデザイン】オリジナルWebデザイン : アイスクリーム専門店の仮想LP - 1 ワイヤーフレームをつくる
アイスクリーム専門店の仮想LPの作成過程をまとめています。
お題/全体のまとめは前回記事にて。
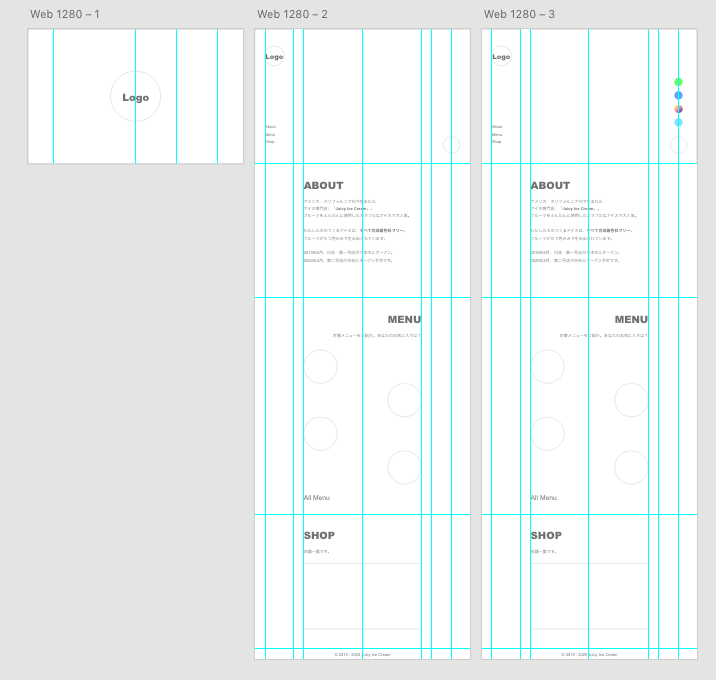
まずはワイヤーフレームから!
制作物

制作期間
制作期間 : 1/31
合計制作時間 : 約4.0h
学習ポイント
2カラムレイアウトの幅と余白設定
今までつくってきた1カラムレイアウトのWebデザインでは、全体のコンテンツ幅を揃えるためにはじめに垂直方向のグリッドを2本引くだけでした...
(さらに中央をとったグリッドを引いておくとパーツ配置に便利)
例 :
全体幅 : 1280px
コンテンツ幅 : 980px
グリッド- 1 : 右から150px
グリッド-2 : 左から150px
一方、今回作成した2カラムレイアウトではそれぞれのカラムに別々にコンテンツ幅と余白の考慮が必要でした!
1カラム目としたヘッダー(ロゴとグローバルナビゲーション)部分がスクロール時固定で重なると、失敗がよくわかる...
実際に今回のワイヤーフレームではメインコンテンツの中央位置を1,2カラム含めた全体の中央位置として作成してしまったため、デザインカンプを作成する過程で修正しました。
マテリアルデザインのレイアウト
2カラムレイアウトを採用したことで下にコンテンツが間延びしていくことを避けるため、 マテリアルデザインでSNSリンクを作成しました。
(+ボタンを押すと各種SNSボタンが縦並びに出現するイメージ)SNSリンク部分をひとまとめとして、
幅と余白、中央を設定して配置しました。
ヘッダー部分と同じ幅で、実質3カラム目が左にあるような形に作られていました。
しかし、このワイヤーフレームのままだとメインコンテンツの横幅がかなり狭くなることに加えて、
スクロール固定時に重なることを考慮できていなかったので、
全体的に窮屈な印象になり、バランスも悪くなってしまいました...
そこで、メインコンテンツと重なることを前提に、新たに幅と余白を設定して修正しました。
互い違いレイアウト
メニューセクションでは代表アイスを4こ紹介します。
縦にアイス画像が4つ並ぶと窮屈な印象になるので、互い違いに配置することに。
配置したい左右の位置にグリッドを設け、交互にくっつけるようにパーツを置いていくと便利でした!
まとめと感想
2カラムレイアウトとマテリアルデザインに挑戦するにあたりはじめて作成したワイヤーフレームでは、失敗ばかりで後からたくさん修正を入れることになってしまいました。
複数カラムにするときには、カラムそれぞれで余白と横幅を設定すること。
そして、2カラムデザインのヘッダー部分やマテリアルデザインのボタンなど、
スクロール時固定のパーツがある時には、スクロールして重なった時の状態をよく考えてつくることが大事とわかりました。
デザイン/レイアウトの学習ポイントもたくさんありましたが、
XDでの制作ポイントとしてはもっとグリッドを活用すればできることがたくさん増えそうでした。
今後に活かしたいとおもいます!
次回
次回からはPC版デザインカンプ制作に向けて、 素材作りからスタート。
まずは自作のロゴを作ります!