背景
前回記事からの続き、はじめてのWebデザイン自作シリーズ完結編です。
今回は、Photoshopにてデザイン作り込み。
成果物と、作業中のポイント、苦労した点についてまとめたいと思います。
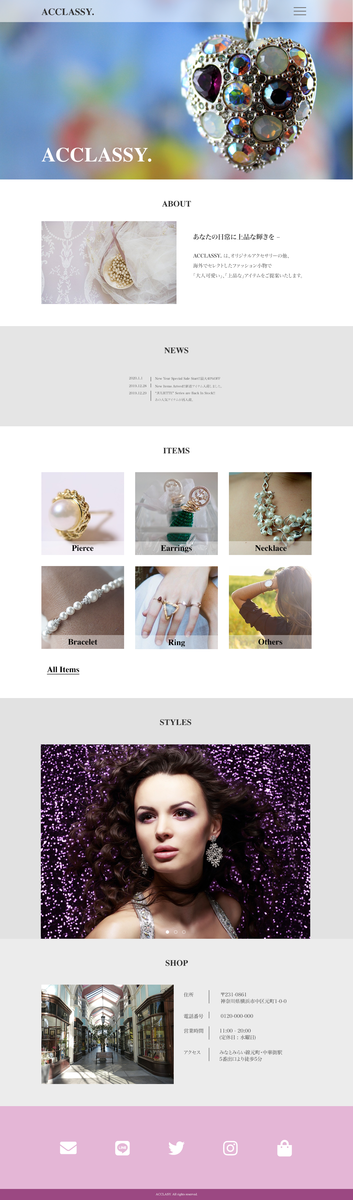
成果物
はじめてWebデザインを自作することができました!

制作期間 : 12/29 - 12/31 3日間
制作時間 : 約25.0h
(ワイヤーフレーム5.0h + 画像収集6.0h + デザイン細部14.0h)
学習ポイント
Photoshopのショートカット
作業中にいくつかのショートカットを覚えましたが、覚えたあとは前に比べて格段に効率がアップしたように感じました。
特に、下記のものが有用だったのでメモ。
【移動ツール - V】
キーボードのVを押すだけで移動ツールに切り替わります。
移動ツールはよく使うし、移動ツールの位置へのマウス移動がなくなるだけでかなり効率アップの予感です。
【オブジェクトの周囲からの距離表示 - 移動 + Command】
オブジェクトを移動ツールで選択してドラッグ中にCommandを押すと、押しているあいだ、周囲のオブジェクトからの距離が表示されるようになります。
XDを使用しているときの感覚に似ていて、とても便利でした。

【レイヤーをグループ化 - Command + G】
レイヤーを複数選択中、Command + Gで選択レイヤーをグループ化できました。レイヤー→グループ化、とするより格段にはやくなりました。
【自由変形 - Command + T】
レイヤーを選択してからCommand + Tで選択レイヤーを自由変形できます。
こちらも、編集→自由変形、とするより効率が良くなりました。
Photoshopに画像を挿入
画像をドラッグ&ドロップで画像を挿入できました。(Command + Oでからファイル選択でも可能)
さらに、角や横を掴んで拡大縮小できますが、縦横比を変更したくない場合はShiftを押しながら調整します。
最後に○を押したら挿入完了です。
PhotoshopでFont Awesomeをつかう
ネット上ではPhotoshopプラグインFont Awesome PSの使用をオススメする記事が多く試してみたのですが、自分のPCにはインストールできませんでした。
これを使う以外では、XDでつかったときの方法で使えるようになりました。
1. FontAwesomeのフォントをPCにダウンロード
Font Awesome
2. 挿入テキストにチートシートからコピペ
FontAwesome Cheatsheet
3. フォントをFontAwesomeに設定
フリー画像素材集、Pixabay
今回のデザインカンプで使用している画像はすべてPixabayからダウンロードしたものをつかっています。
Pixabayライセンスでダウンロードできるものは無料、帰属表示が不要、商用利用、加工、再配布もOKとのこと。
ただ、スポンサーの提供画像は有料のものなので注意が必要でした。
画像検索
検索キーワードの他、検索オプションを設定することで用途に合ったものを選びやすかったです。
画像の種類 : 写真、ベクター、イラスト、動画...etc
写真の向き : 水平、垂直
カテゴリ : アニマル、スポーツ、ファッション...etc
サイズ : 幅と高さをpxで、〜以上で指定できる
色 : 赤、オレンジ、黄、緑、青...etc
お気に入り機能
この機能は無料登録後に使用できるようになりました。
検索結果の画像一覧から、★ボタンをクリックでお気に入りに登録することができます。
ユーザーページからお気に入りの一覧をみることができるので、画像を絞り込みやすかったです。
苦労した点
レイアウトは主に、今までのコーディング模写でふれたものを参考にしながらワイヤーフレームからデザインカンプを作り込むまでをやってみて、なんとか形にしていける実感を得ることができました。
一方で、今まであまり注意していなかった「ライティング(文章を書く、ということ)」に関するところで特に苦戦しました。
レイアウトや動きについてだけでなく、文章表現についても色々なものを見て学ぶ必要があると感じました。
工夫した点
レイアウトや配色では、色彩検定の勉強で学習したことを取り入れました。
ターゲットは「女性」、「上質」「上品」「大人可愛い」というコンセプトに合わせて「ピンクを基調としながらも落ち着いたグレイッシュカラーと一緒につかう」ことにしました。
また、全体を安定させるために濃い色を下にしました。
さらに、アクセサリーショップなので商品の写真が主役となるよう、写真のあるセクションの背景は無地・ホワイト〜グレイッシュカラーとしました。
改善したい点
今回はできなかったけれど今度はやってみたいとおもうことを書いておくと、写真のレタッチです。
使用したほとんどの画像はトリミングして位置を合わせただけでつかっています。
実際には、もうすこし柔らかい印象にしたいとか、色調を揃えるとか、やってみたかった...
今回はアクセサリーショップですが、例えばファーストフード店などたべものを扱うサイトなら暖色カラーをつかいたい(食欲増進のため)ので、写真の赤を強めるなど画像に手を加えるのは必須になるでしょう。
(もっとPhotoshopさわらなきゃ!)
さいごに
今回は、Adobe Compで作成したワイヤーフレームをPhotoshopに取り込み、はじめてのオリジナルデザインカンプをつくることができました!
CompもPhotoshopもほぼはじめてつかいましたが、今までの模写で学習したことを総動員して一つのものをつくることで自分のできること・まだこれからなことがよくわかった気がしました。
日々、精進して参ります!