【Webコーディング】オリジナルWebデザイン : 農家の新鮮野菜通販HP
背景
2021年12月、ワイヤーフレームからオリジナルWebデザインをつくる課題に挑戦しました。
今回はこちらのコーディング作業のまとめになります。
成果物
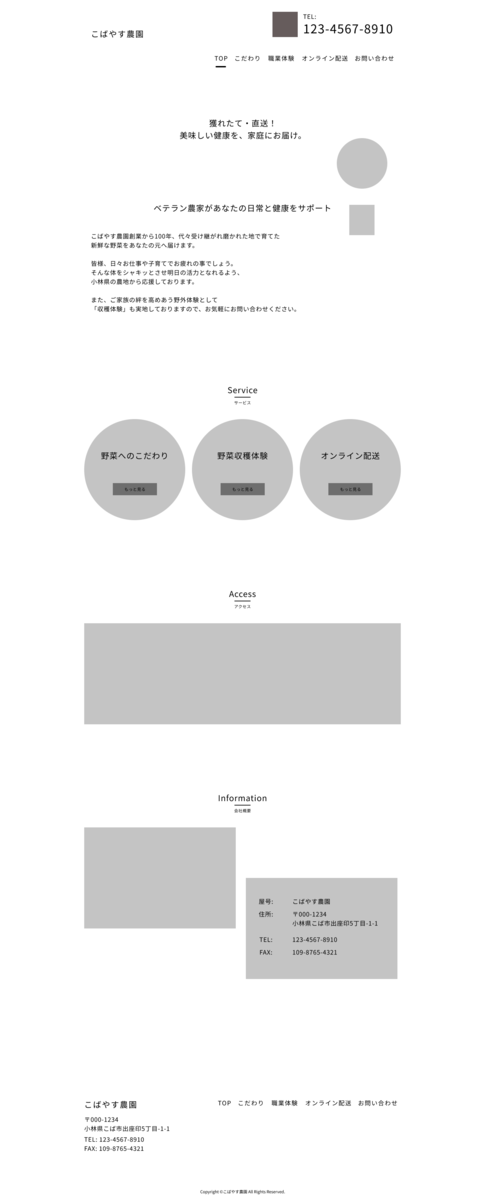
実際のwebページへ
※Chrome・Safari対応、レスポンシブ対応(2021/12/20)
制作まとめ記事
こちらからどうぞ↓
【Webコーディング】オリジナルWebデザイン : 農家の新鮮野菜通販HP - 2 SP版コーディング内容のまとめ
背景
お題からワイヤーフレームとデザインカンプを制作するWeb配布課題に取り組みました。(有料noteです)
Webデザインカンプを1から作るための説明書|こばやす|Webデザイナー|note
今回はSP版コーディングについてのまとめです。
制作したデザインカンプについてはこちら↓
PC版コーディングについてはこちら↓
https://fuchsia-84.hatenablog.com/entry/2021/12/17/200000fuchsia-84.hatenablog.com
成果物
動画
今回は下記のように4つのブレイクポイントを設け、
スマートフォン幅に近付くにつれてSP版カンプのデザインに近付くよう
PC版・SP版カンプでの中間択をとりながら調整しました。
※ 12/17 ボタン類にドロップシャドウ追加
【ウィンドウ幅 < 1074px】
- スクロール後のショッピングボタンの位置を調整

【ウィンドウ幅 < 1024px】
- フォントサイズ変更
- ヘッダーのロゴをテキストのみに変更
- ボタン類:
- スクロール矢印削除
- ショッピングボタンのデザイン変更
- ページトップへ戻るボタンのデザイン変更

【ウィンドウ幅 < 768px】
- コンセプトの改行位置変更
- サービスのコンテンツを円形横並びから長方形折り返し
- インフォメーションを横並びから折り返し
- フッターの形状を変更
- フッターのグローバルナビゲーション削除
- フッターのリストを右へ移動

※容量のためgifにノイズ有
【ウィンドウ幅 < 599px】
- フォントサイズ変更
- トップ画像の形状を変更
- ヘッダーのグローバルナビゲーションをトグルボタンで開閉
- ヘッダーのグローバルナビゲーション内にロゴ表示

※容量のためgifにノイズ有
リンク
制作スケジュールと工数
- 12/16
- ヘッダー 1.0h
- トップとコンセプト 1.0h
- サービス、アクセス 1.5h
- インフォメーション 0.5h
- フッター 1.0h
- ボタン類 1.0h
合計 6.0h / 0.75人日
学習事項
- 今回は、ほとんど既知の内容でコーディングできた
- rem、emでの指定で全体の比率をレスポンシブで変更できたため、必要な場所のみ個々に設定した
- パフォーマンスを意識したコーディング: 不要な読込を避ける書き方
- 表示/非表示が切り替わるimg要素はpictureで記述(今回は該当なし)
- divにbackground-imageした時の画像はブラウザ依存でロードされる
→ 子要素にbackground-image、親要素をdisplay:noneでロード発生なし
- (.moveを.gifに変換 ffmpeg)
レスポンシブ対応を終えて
表示/非表示を切り替える必要のあったパーツが多く、スタイル調整の記述が増え、煩雑になった印象でした。 また、ほとんどをdisplay:block/none;で記述したため不要な読込が多いのではないか?と心配になり、調べることに。
特にimg要素についてはpicture要素を使用すること、検索でもよく見る上、資格試験等でも見てきました。
今回はdiv要素にbackground-imageで画像を使用したものをdisplay:none;することが多かった(例: ロゴSVG)のですが、
その対応については↓のページに答えが。
CSSの "display: none" と画像ロード処理について - Qiita
こちらによると、[2]の書き方に該当しそうでした。[4]に変更するならば、あえてdiv divと二重に要素を作成し、この子要素にbackground-imageを適用すればよい、となります。
デザインカンプから読み取れることだけでなく、パフォーマンスも意識した記述を心がけたいと思いました。
おわりに
今回は、お題noteからワイヤーフレーム作成・デザインカンプ制作・コーディングに取り組みました。
全行程を10日間で終えることができたことで、成長を感じることができました。
そこに+αでFigmaでの制作に初挑戦したことで、Figma・Photoshop・Illustratorと多くの画像編集ソフトを渡り歩いたことで
これまでよりも画像編集ソフトと仲良くなれたような気がしました。
また、コーディングでも知らなかったプロパティやjsライブラリと出会うとともに、パフォーマンスを意識した記述を知ることで新しい側面に大きな気付きがあったように思います。
さいごに、大きな学びの機会を与えて下さったこばやすさんに感謝申し上げます。
Twitter上でも進捗報告内容をいいね&RTくださり、大変励みになりました!!
ありがとうございました!
【Webコーディング】オリジナルWebデザイン : 農家の新鮮野菜通販HP - 1 PC版コーディング
背景
お題からワイヤーフレームとデザインカンプを制作するWeb配布課題に取り組みました。(有料noteです)
Webデザインカンプを1から作るための説明書|こばやす|Webデザイナー|note
制作したデザインカンプについてはこちら↓
今回はこちらのPC版コーディングについてのまとめです。
成果物
こばやす(@kobayas_s)さんnote #Webデザインお題
— ふーしゃ@web (@fuchsia_84) 2021年12月15日
「農家の通販サイト」PC版コーディング
■ 制作時間: 13.5h
■ ポイント
・文字をカーブさせる
・テキストを縦書きにする
・CSSでSVG色変更する
知らないことがたくさん...💭
次はレスポンシブ対応🌟
色々準備したのがハマるといいなー! pic.twitter.com/LS3e2k7YhJ
Webブラウザで見る ※Chrome、Safari対応
※ 12/17 ボタン類にドロップシャドウを追加、hover時の色変化を追加
GitHub - fuchsia-84/Kobayasu_farm
制作スケジュールと工数
制作期間
2021/12/14・15 の 2日間
スケジュールと工数
- 12/14
- 大まかなタグ構成 0.5h
- スタイル調整(フッター以外) 5.0h
- 画像編集 0.5h
合計 6.0h
- 12/15
- Google Map挿入
- スタイル調整(フッター) 0.5h
- スクロール時のヘッダースタイル調整 1.0h
- 通販ボタン 1.5h
- スクロール/トップに戻るボタン 1.5h
- 文字のカーブ 2.0h
- font-weight確認 0.5h
合計 7.5h
【全体工数】
合計 13.5h / 約1.69人日
未実施事項
- Chrome/Safari以外のブラウザ対応
- favicon設置
学習事項
- 文字をカーブさせるjsライブラリ: Arctext.js …スクロール時に変化させたかったが、回転角度がhtm側にstyleとして詳細度MAXの状態で反映されるため今回そのままの使用はできなかった。このライブラリで回転時に設定される値を参考に、1文字ずつspanで区切る処理を行った後、1文字ごとに回転角度と移動距離を変更した。
- テキストを縦書きにするCSSプロパティ: -ms-writing-mode: tb-rl;、writing-mode: vertical-rl;
- background-imageで読み込んだSVGの色操作: fill: currentColor; (線の場合、stroke)
- imgタグに疑似要素after、beforeはつかない
- (GitHubにpush出来なくなった → 2021年8月アップデートの影響。tokenを生成しパスワードとして入力で解決)
参考
- 【JavaScript】簡単に文字をカーブ状に配置するプラグイン【Arctext.js】 | nyanblog ~にゃんぶろぐ~
- Arctext.js - Arctext.jsは文字列を指定した円半径に沿ってカーブさせるjQueryプラグインです。 | Design Link Work
- 日本らしさを表現!CSSで文字の縦書きに挑戦! | Webクリエイターボックス
- SVG 画像を CSS で文字色と同じ色に塗る - Qiita
- GitHub – アクセストークンの作成・取得方法とgit操作での使い方 | Howpon[ハウポン]
今後&おわりに
今回はテキストの扱い・SVGファイルの扱いについて、知らなかったことに多く出会えた実装となりました。
ボリューム自体は少なかったため、レスポンシブ対応のための仕込みをしながらも2人日かからずで終わらせられたのは大きかったと思います!
さて、次からレスポンシブ対応となります。
パーツの切替がたくさん必要な予感なので、準備したところがぴったりハマってくれればいいな...
引き続き!
【Webデザイン】オリジナルWebデザイン : 農家の新鮮野菜通販HP

背景
お題からワイヤーフレームとデザインカンプを制作するWeb配布課題に取り組みました。(有料noteです)
Webデザインカンプを1から作るための説明書|こばやす|Webデザイナー|note
成果物
それぞれブログ記事にまとめています。
【Webデザイン】オリジナルWebデザイン : 農家の新鮮野菜通販HP - 2 SP版デザインカンプ
背景
お題からワイヤーフレームとデザインカンプを制作するWeb配布課題に取り組んでいます。(有料noteです)
今回はSP版デザインカンプ制作について記事にまとめます!
前回:
課題元: Webデザインカンプを1から作るための説明書|こばやす|Webデザイナー|note
成果物

工数
合計 4.0h
工夫点
- 共通パーツを活用…PC版制作で共通するパーツをまとめて作成、その複製とスタイル調整で作成できた。
- 通販ページへのリンクボタン、ページトップボタンの変更…スマートフォン画面でも押しやすく、コンテンツ内容を邪魔しないシンプルなものを新たに作成。
- トップのマスク画像を新たに作成…画面の縦横比が変わるため、新たに作成。ゆるやかな曲線が出るようにした。
- グローバルナビゲーションはトグルボタンで開閉
- スマートフォンで読みやすいフォントサイズ16pxに設定(タブレットは18px)
- コーディングを意識…font-sizeに対するline-height/letter-spacingの比率を固定して作成。line-heightはfont-sizeの1.5倍、letter-spacingは5%(一部のみ変更)とした。全体に統一感を与えるとともに、コーディングの際の効率アップを狙う。
SP版カンプ制作を終えて
全体的にPC版で作成したパーツやフォントの大きさと配置のバランスをそのまま持ってきて調整する形で終了でした。
さらに、新たにパーツを製作するにしてもFigma内で完結させることができたため4時間程度での完成となりました。
今後・おわりに
お題からの制作を経て、今回も多くを学びました。
本課題の配布元: こばやす(Twitter: @kobayas_s)さん に感謝申し上げます。
ありがとうございました!
課題にプラスして、今回はFigmaでの制作にも初挑戦。
素材の作成と編集がとてもスムーズに行え、Figma内で完結できる作業が多く操作も手軽でした。
プロトタイプの作成や、その他拡張機能を入れるとさらに色々とできるようで...
ちょっとハマってしまいそうです...w
前から気になっていたツールだったので、今回経験できてよかったです!
このあとは、今回制作したカンプを元にコーディングを進めます。
引き続き。精進!
【Webデザイン】オリジナルWebデザイン : 農家の新鮮野菜通販HP - 1 PC版デザインカンプ
背景
お題からワイヤーフレームとデザインカンプを制作するWeb配布課題に取り組みました。(有料noteです)
Webデザインカンプを1から作るための説明書|こばやす|Webデザイナー|note
成果物
ワイヤーフレーム

デザインカンプ

制作スケジュールと工数
- 12/7
- 仕様確認(上記URLより) 0.5h
- ワイヤーフレーム制作 2.5h
合計 3.0h
- 12/8
- 配色イメージ選定 0.5h
- 画像・素材集め 1.0h
- ロゴ制作(テンプレート使用) 0.5h
- 画像素材制作 1.0h
- テキストと画像の装飾見直し(ヘッダー、トップ、フッター) 1.5h
合計 4.5h
- 12/9
- テキストと画像の装飾見直し(ヘッダー、トップ、フッター、コンセプト) 3.0h
- 画像素材制作 1.0h
合計 4.0h
- 12/10
- トップイメージ2パターン作成、black25%採用 1.5h
- サービスのイメージ複数パターン作成、黒ストライブ採用 2.0h
- ショップ画像の色相調整、しずく型マスク画像作成 0.5h
- フッター背景の複数パターン作成、茶色イラストのタイル配置を採用 0.5h
- 全体の背景色と文字色の調整 0.5h
合計 5.0h
【全体工数】
合計 16.5h
工夫点
- ウォームナチュラル配色(※1)とフレッシュナチュラル配色(※2)の混合
…「新鮮野菜で健康をサポート」というお店のコンセプトに合わせ、素朴/温もりのイメージを持つウォームナチュラル、新鮮/さわやかのイメージを持つフレッシュナチュラルの両方を取り入れた配色としました。 - メインカラー「緑」
…上記配色イメージの色範囲は赤〜緑、緑〜青緑となるため緑を基調とし、この範囲の色味をポイントとして使用しました。緑色はJIS安全色(※3)の中でも「安全」の意味となります。また、クライアントの要望ともマッチしています。 - 暖色をポイントに
…食べ物を美味しく魅せる効果のある暖色系で野菜の写真素材を映えさせます。 - 丸みのある素材
…野菜のもつ丸っこい形状に合わせ、ゆるやかな波形、しずく型など丸みのある素材を使用しました。 - 白文字と背景の明度対比で可読性をアップ…文字と背景は明度差をつけ、読みやすいようにしました。背景が写真の場合は半透明の黒を重ねる/黒の斜線を入れる、明度の高い背景色には明度の低い茶色の野菜イラストを重ねるなどしました。
※1 ウォームナチュラル配色の解説↓
色彩検定1級2次の基礎知識(15)〜配色イメージ〜 | Itaming Note
※2 フレッシュナチュラル配色の解説↓
色彩検定1級2次の基礎知識(15)〜配色イメージ〜 | Itaming Note
※3 JIS安全色の解説↓
JIS安全色:title - Wikipedia
学習事項
- Figmaをはじめて使用
- 文字部分はアウトライン化する: テキスト情報を残したままFigmaに持ってくるとレイアウトが崩れた。テキスト部分はアウトライン化して形状として読み込ませる。
- 複数パターンのデザイン検討: Figmaを初使用、Photoshop/Illustratorと合わせて使用したところ、主にFigma内で手軽に完結できることが多く効率良く制作できた。結果、これまでよりも複数のパターンを検討することができた。
参考
画像素材サイト・ツール
How To 解説サイト
今後
引き続きSP版のカンプも制作し、コーディングまで進めたいと思います!
【Webコーディング】オリジナルWebデザイン : 親しみのわく下町の美容室HP
背景
2021年6月、ワイヤーフレームからオリジナルWebデザインをつくる課題に挑戦しました。
課題元: 【美容室編】Webデザイン実践課題配布!(ポートフォリオ掲載OK) | PENGIN BLOG
今回はこちらのコーディング作業のまとめになります。
成果物
実際のWebページへ ※Chrome・Safari対応、レスポンシブ対応(2021/12/7)
制作まとめ記事
こちらからどうぞ↓