【Web制作】ポートフォリオサイトにOGPつけてみた
背景
OGPとは
SNS等でURL共有した際に出てくるこれ!
画像や説明文などと一緒に表示され、クリックすると該当ページに飛べます。
以前 #架空サイトPJ で制作した水族館の仮想HPデザインのコーディングです。 PC版を記事にまとめました!
— ふーしゃ@web (@fuchsia_84) 2021年8月26日
【Webコーディング】オリジナルWebデザイン : 水族館の仮想HP - 1 PC版コーディング内容のまとめ - ふーしゃのWeb制作ブログhttps://t.co/Kkr2rd6rkS
一般的によく見るものなので、みなさん普通あるものだと思っているのではないでしょうか。
ずっと、自分のポートフォリオサイトにも付けたいと思いつつ手を付けていなかったのですが、今回挑戦してみました。
いざ調べてみるとけっこうやることが多く情報もバラバラとしていたので、備忘録をかねてまとめてみます。
成果物
以下のようにOGPを設定できました!
ポートフォリオサイトにOGPを追加しました🌟https://t.co/5GWlfb7PR8
— ふーしゃ@web (@fuchsia_84) 2021年8月31日
手順
- OGPに使用する画像を作成する
- OGPの基本情報を記述する
- 各SNSでのOGP情報を記述し、変更を確認する
それぞれやっていきます。
OGPに使用する画像を作成する
【画像の作成】
各SNSで表示されるOGP画像の大きさは違うのですが、幅・高さ630の正方形に切り取られる前提で、幅1200px・高さ630pxの画像を用意するとよいとのこと。
今回はポートフォリオサイトの配色や星モチーフなどと合うような背景とロゴを使用して以下の画像を作ってみました。

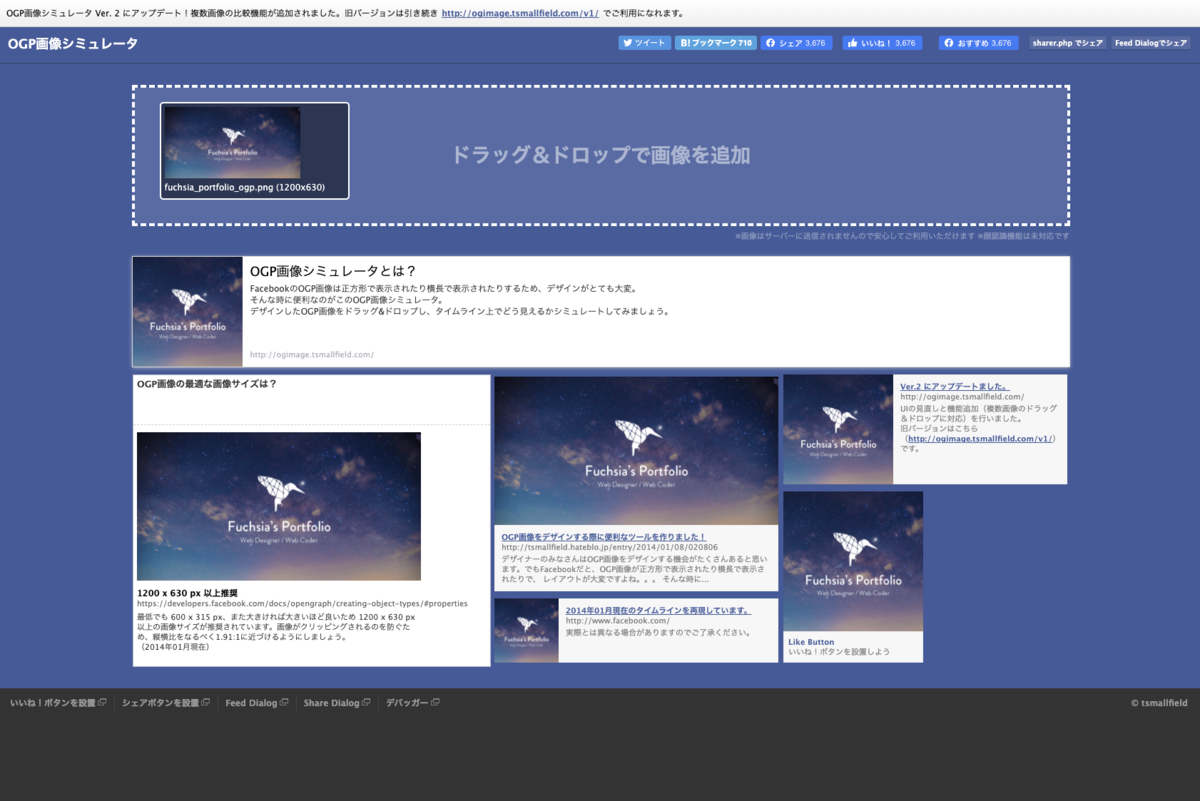
【シミュレーターで確認】
こちらのサイトで作成した画像が意図通り表示されるか事前にチェックできます。
OGP画像シミュレータ | og:image Simulator

OGPの基本情報を記述する
HTMLのheadタグ内にメタ情報として書き込みます。
<meta name="og:url" content="ここにサイトURL"> <meta name="og:title" content="ここにタイトル"> <meta name="og:image" content="ここに使用画像の【絶対パス】"> <meta name="og:description" content="ここにサイト説明"> <meta name="og:type" content="website">
ここでの注意点は、画像指定パスを絶対パスにすること。
相対パスでは指定できません。
また、og:typeとして設定する値によって表示形式が変わります。例えばブログならばblog、記事ページならarticleなど適切な値を指定します。
今回はwebサイトのトップページで設定したいので、websiteとなります。
その他の値についてはこちらで確認できます。
各SNSでのOGP情報を記述し、変更を通知する
【HTMLの記述】
<meta name="twitter:card" content="カードの種類" /> <meta name="twitter:site" content="@ユーザー名" />
twitter:card
Twitter上での表示タイプを指定します。
カードの種類は4種類です。
今回はsummary_laege_imageを選択しました。
- summary: タイトル、説明、サムネイル。最も一般的。
- summary_large_image: 画像の大きさが↑より大きく、Facebookのカードに近い形。
- app: アプリ配布用。アプリ名、紹介文、アイコン、評価、価格など。
- player: ビデオやオーディオなどのメディア。
twitter:site
@からはじまるTwitterユーザーIDを入れます。
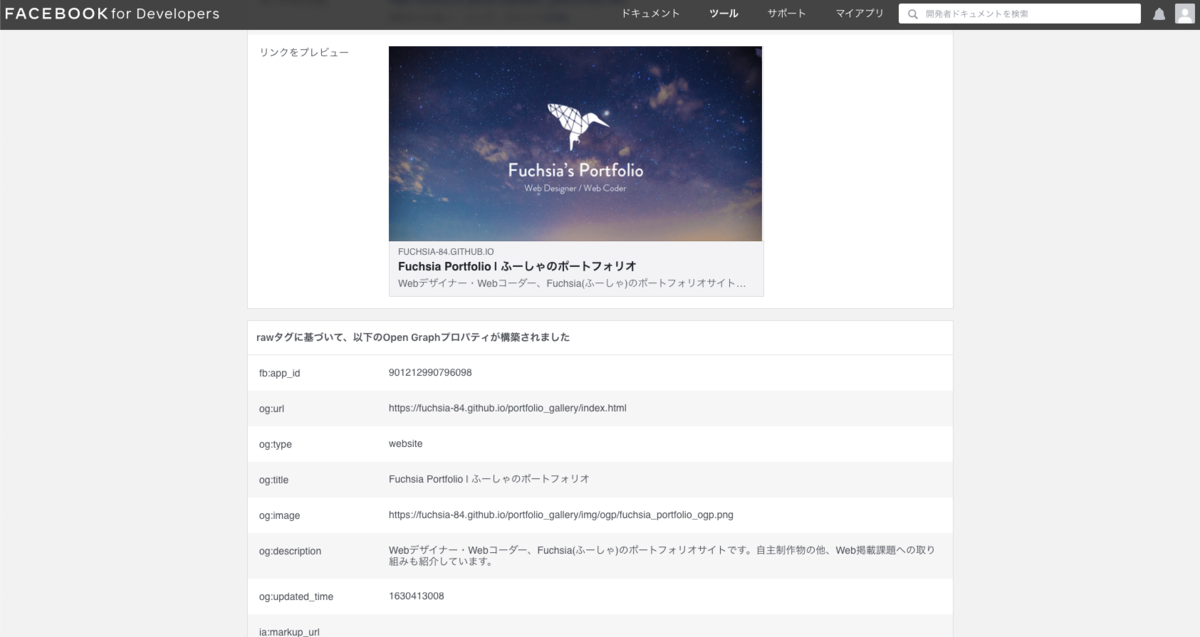
【変更を確認】
こちらのサイトで確認します。
サイトurlを入れるとOGP設定を確認できます。

これで無事設定されました。
FacebookでOGPを設定するにはHTMLタグでのメタ情報記述の他、Facebookへの登録・Facebook for Developpersへの登録が前提となります。
また、Webサイトにプライバシーポリシーの記載ページを追加し、そのURLを設定する必要があります。
これらが必須項目となっています。
自分は元々Facebookに登録もしておらず、プライバシーポリシーなども設けていなかったので少し面食らいました。
結構盲点だったと思いますので、準備されてない方はまずはそちらからやっておくと安心です。
以下の雛形を参考に作成させてもらいました。
参考:
プライバシーポリシーの雛形(ひな型) | Webサイトの利用規約(無料テンプレート・商用利用可)
【HTMLの記述】
<meta property="fb:app_id" content="数字15桁のアプリケーションID">
Facebook for Developpers側で発行されるアプリIDを入れます。後述します。
【Facebook for Developpersを操作】
Facebook for Developpersにログインしたら、右上の【アプリを作成】をクリック。

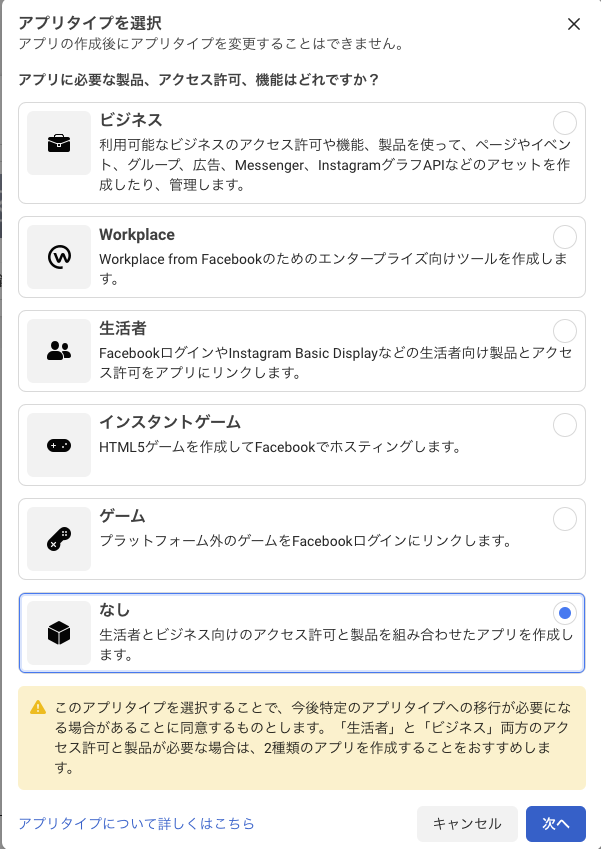
アプリタイプは【なし】を選択して、【次へ】。
[ タイプ]
タイプ]
【アプリ表示名】を設定します。サイト名や、GitHubのリポジトリ名とリンクさせると管理しやすいそうです。記述したら、【アプリを作成】します。
[ 名前]
名前]
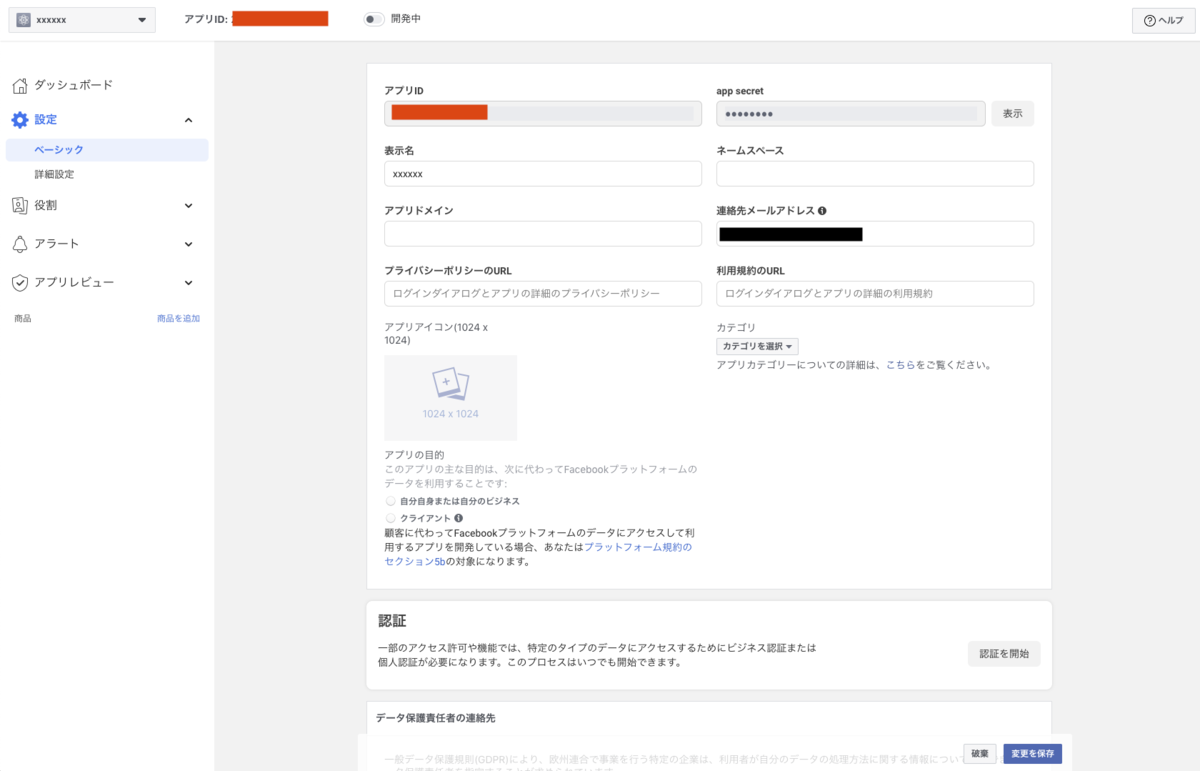
大きく画面が開いて、左側の項目から【設定】の【ベーシック】を選択します。

前述のアプリIDは左上の数字15桁になります。(画像赤部分)
【プライバシーポリシーのURL】を絶対パスで記述します。指定しないとOGPは設定できません。
終わったら【変更を保存】します。
トグルをクリックし、アプリを【開発中】から【ライブ】にします。


これで完了です。
【変更を確認】
こちらのサイトで確認します。
シェアデバッガー - Facebook for Developers
サイトurlを入れるとOGP設定を確認できます。

これで無事設定されました。
全体の確認
こちらで全体の確認ができます。
OGP確認ツール | Analyze OGP and Twitter Cards
参考
おわりに
前から憧れるばかりで手を付けていなかったOGP設定をやってみました。
SNSで共有する際、URL記載のみよりずっと見栄えが整ったように思いました!
ポートフォリオ掲載の自主制作等でも設定しておくとよいかもしれません。
今回は調べてみて情報の多かったTwitterとFacebookのみ設定しましたが、他SNSのものも適宜追加してみたいと思います。
ありがとうございました。